figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
フレーム化
フレームの機能として「デザインのサイズを定義をする」以外に、「複数の要素をまとめる」フレーム化が便利らしいので、使用してみます。
グループ化の違い
要素をまとめるのに使用する「グループ化」もありますが、画像・長方形を拡大縮小したときの挙動が違います。
その他の違いをまとめてみました。
| フレーム化 | グループ化 | |
|---|---|---|
| 拡大縮小 | 拡大しない | 拡大される |
| 単体OK(子要素なし) | 〇 | × |
| オートレイアウトの適用 | 〇 | × |
| 背景色・padding設定 | 〇(子要素がある場合) | × |
| Windowsのショートカット | ctr + alt + g | ctl + g |
※フレームからグループに切り替える場合
設定した「背景色・padding」も消えてしまうので注意
フレーム化をしてみる
- step1フレーム化。
「かわいい猫ちゃんの画像」とテキストを「フレーム化」します。
- step2フレーム化を実行。
フレーム化したい要素を選択して、右クリックで「選択範囲のフレーム化」を選択します。
- step3完成。
選択した範囲が、一体化しました。
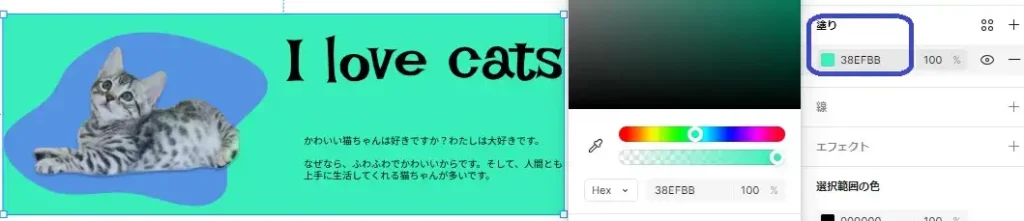
背景色

好きな色を指定すると、要素全体に「背景色」を設定することができました。
まとめ
グループ化ではなく、フレーム化にすると背景色が付いた状態で「エクスポート」できますね。