figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
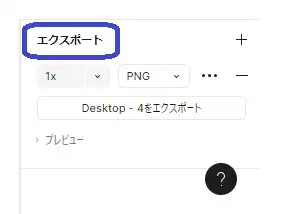
画像のエクスポート

画像を保存したい場合は、右側のサイドバーの「エクスポート」から可能です。
figmaでは、レイヤー・グループ・フレームなどを画像として保存することができます。
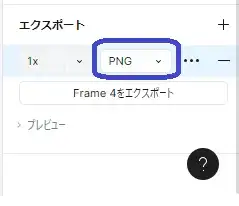
画像のフォーマット

画像のフォーマットとは、画像の種類のことです。用途に合わせて使用していくことになります。
| PNG | JPEG | SVG | ||
| 用途 | 透過が必要な 写真・イラスト | 写真 | ロゴ・アイコン | プレゼンテーション資料 |
| 透過 | 〇 | × | 〇 | × |
PNG・・・透過が必要な写真・イラストに使用されます。
JPEG・・・写真に使用されます。
SVG・・・ロゴ・アイコンに使用されます。
PDF・・・プレゼンテーション資料に使用されます。
スマホ用画像注意点

1x・・・等倍の画像の解像度
2x・・・2倍の画像の解像度
スマホ用の画像は、画像密度が2倍以上になるような解像度が望ましいです。
まとめ
私は画像をエクスポートして、「squoosh」で「WebP」というWordpressでおすすめと言われているフォーマットに変換して使用しています。
「WebP」に変換する方法は、figmaのプラグインからでも可能です。