figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
スタイルとは
スタイルとは「色」「フォント」などの値です。白色は「♯fff」などのカラーコードを用いて表記します。気に入った色など複雑になるので、またもう一度設定するのは手間・時間がかかります。
figmaの「スタイル機能」を使用して使いまわしましょう。
スタイルの種類
| カラー | テキスト | エフェクト | グリッド |
| 色 | フォントの種類 太さ サイズ | ドロップシャドウなど | レイアウトグリッドを登録できるスタイル |
使いまわしできるスタイルの種類は、カラー・テキスト・エフェクト・グリッドです。
スタイルを登録
カラーコードを登録
カラーコードのスタイルを登録してみます。
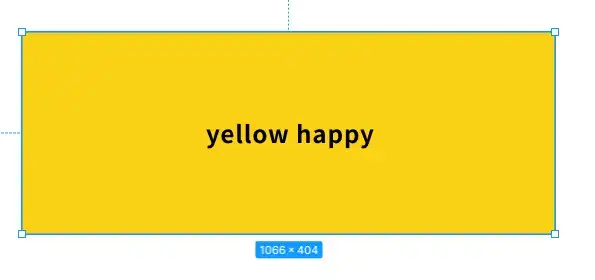
- step1登録する色を用意。
ここでは「#FBD115」の色を使用します。
- step2スタイルを適用を選択。
右サイドバーにある「塗り」の4つの〇があるアイコンをクリックします。
- step3スタイル・バリアブルを選択。
プラスマークをクリックします。
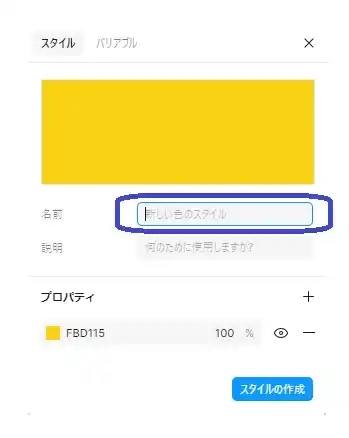
- step4スタイルの作成。
名前に任意の名前(ここではyellow)と入力し、「スタイルの作成」をクリックで完了です。※説明は空欄可
登録したカラーを呼び出す

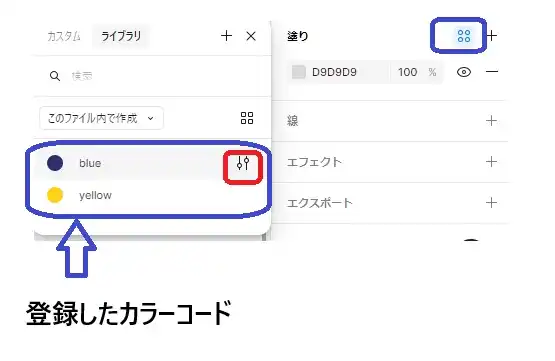
登録したカラーコードを呼び出すときは、「塗り」の横の「4つの〇のアイコン」をクリックすると、登録したカラーコードが出てくるので選択すればOKです。
登録したカラーコードの右側のつまみをクリックすると、編集をすることができます。
まとめ
よく使う色・フォントなどを登録しておくと、デザイン制作がスムーズに進んだり統一感が出たりと、良いことづくめですね。