「oblique」とは

「oblique」とはfigmaのプラグインで、図形・文字に影をつけることによって、対象を立体的に見せることができます。影の長さ・角度も調整できます。
figmaとは
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
ダウンロード
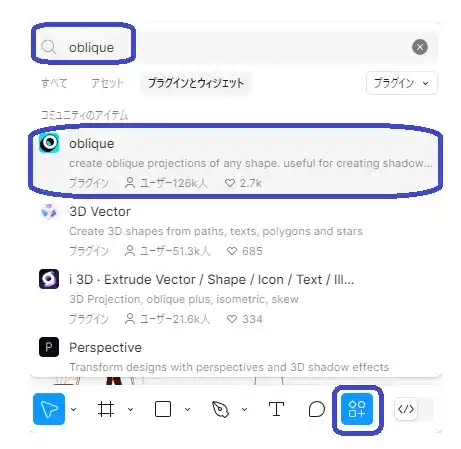
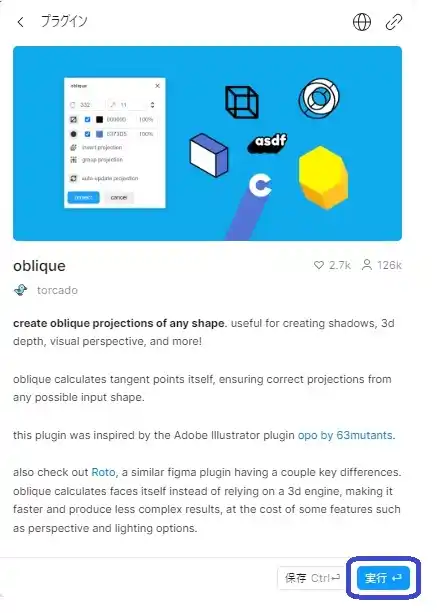
- step1検索窓に「oblique」と入力
「♢〇□+」のボタンをクリックし、検索窓に「oblique」と入力します。
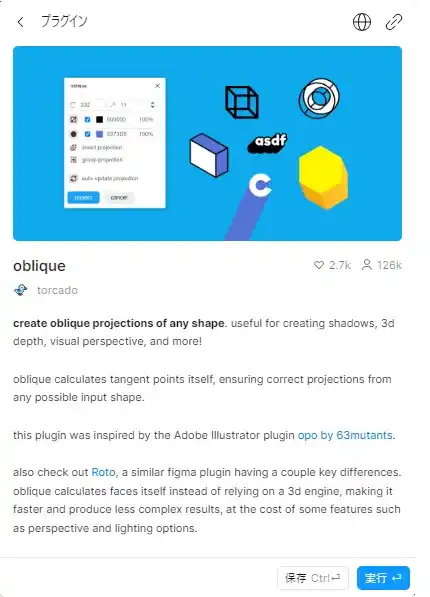
- step2実行ボタンをクリック
検索で出てきた「oblique」をクリックすると、「oblique」の画面が出てきますので、右下にある実行ボタンを押下。
- step3完了
「oblique」が使用できる状態になりました。
「oblique」を使用してみる

フレームから「長方形」を選択し、塗りは「4C68C5」、線は「太さ5」「角の半径50」にします。
テキストから長方形という意味の「rectangle」を追加します。
「oblique」を使用するための「素材」を用意します。ここではフレームツールの「長方形」と「テキスト」を素材とします。
簡単な設定をしてみる
- step1長方形に奥行を出してみる。
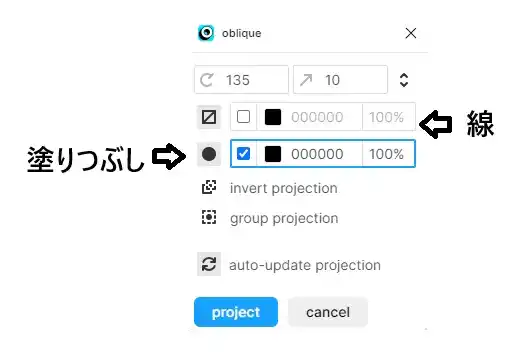
「長方形」をクリックし、「oblique」を起動する。 - step2簡単な設定をして「project」をクリック。
黒丸の右隣りに「チェック」を入れて、「project」を実行します。
- step3完成。
長方形が立体的になりました。
奥行を長くしてみる
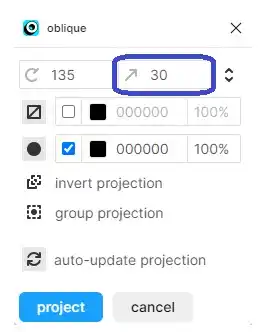
- step1奥行を「30」に設定します。
デフォルトで「10」だった奥行を「30」に設定して、塗りつぶしにチェックを入れて「project」をクリックします。
- step2完成。
先ほどより奥行がレベルアップしました。
角度を変えてみる
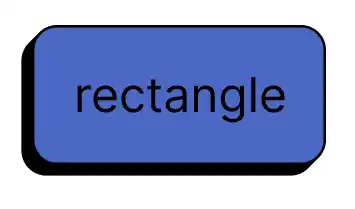
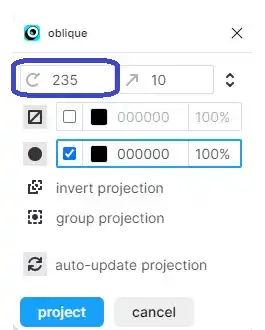
角度「235」※影が左・上に付く
- step1角度を「235」にしてみる。
デフォルトで「135」だった角度を「235」にして塗りつぶしにチェックを入れて「project」をクリックします。
- step2完成。
影が左・上に付くようになりました。
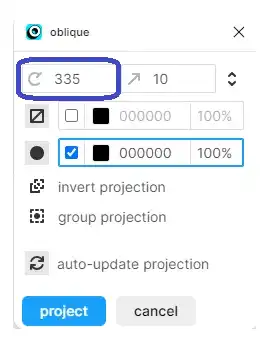
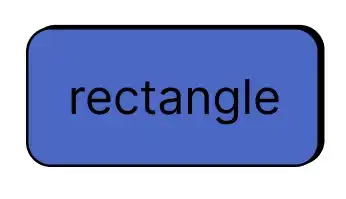
角度「335」※影が上・右に付く
- step1角度を「335」にしてみる。
デフォルトで「135」だった角度を「335」にして塗りつぶしにチェックを入れて「project」をクリックします。
- step2完成。
影が上・右に付くようになりました。
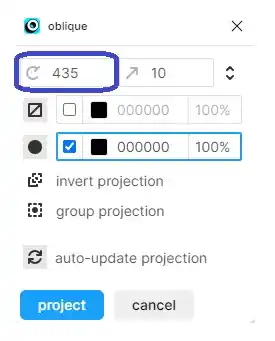
角度「435」※影が下・右に付く
- step1角度を「435」にしてみる。
デフォルトで「135」だった角度を「435」にして塗りつぶしにチェックを入れて「project」をクリックします。
- step2完成。
影が下・右に付くようになりました。
文字に影を付けてみる

塗りつぶしを「黒」にしたイメージ

塗りつぶしを「黒」にしたイメージ
まとめ
素晴らしいプラグインでした。初心者の私はまだここまでですが、使いこなせば幅が広がりますね。