最新の投稿とは

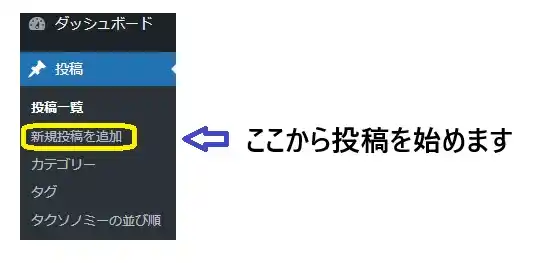
「ダッシュボード」→「新規投稿を追加」
ダッシュボードから「新規投稿を追加」をクリックすると、1つ1つ記事をアップすることができます。
記事をアップしたものを、トップページに「最新の投稿」として表示する方法を解説します。
表示方法
cocoonテーマの場合、「最新の投稿」の表示方法には、大きく2通りあります。
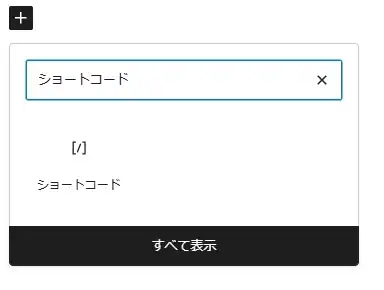
ショートコードで表示

「ショートコード」を呼び出して、ここにコードを記述する方法です。
詳しくは下記サイトでご紹介しています。
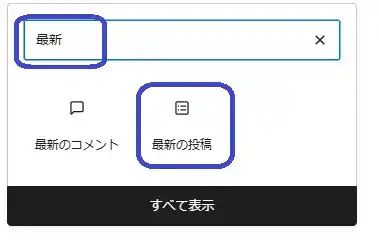
ブロックを呼び出して表示

「最新」と検索すると、「最新の投稿」が出てくるのでクリックしてここから始めます。
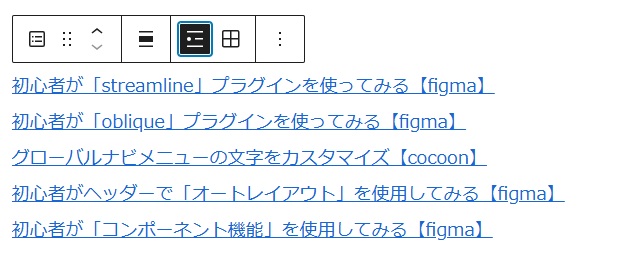
最初の画面は「リストビュー」

最初の画面はリストが羅列してあります。
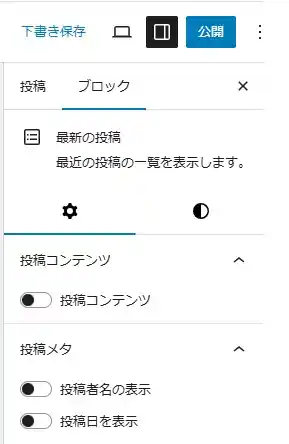
ブロックバーを呼び出す

右側の「公開」のすぐ左にある四角いマークをクリックして、「ブロックバー」を表示します。
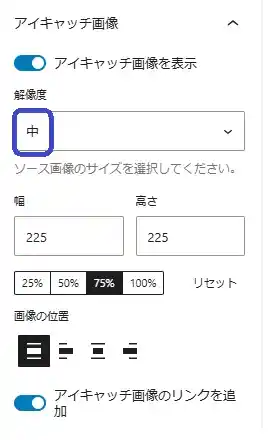
アイキャッチの設定

「アイキャッチ画像→表示」「解像度→中」「75%」「アイキャッチ画像のリンクを追加」
アイキャッチ画像を表示にし、解像度は「中」にします。画像の大きさは「75%」にして、「アイキャッチ画像のリンクの追加」を設定します。すると?
※「アイキャッチ画像のリンクの追加」とは、アイキャッチをクリックするとその記事に飛べるようにする設定です。

「最新の投稿」として、アイキャッチと題名が綺麗に表示されました。
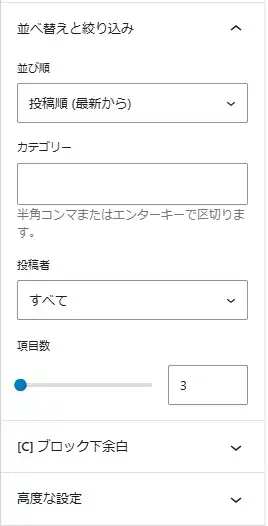
並び順・件数を表示

並び順は「最新から」「過去から」など設定可能です。
カテゴリーを絞ることもでき、何件表示させようかな?という項目数も変更できます。
※「ブロック下余白」は1つ1つの投稿に対しての余白ではなく、全体に対しての余白です。
横並びにする

記事を横並び表示にするには、田んぼのマークをクリックするだけです。「cocoonテーマ」って優秀ですね。



