
squooshのサイト→ https://squoosh.app
「squoosh」とは
Google社が提供する、画像の変換・圧縮用の無料のWebサービスです。
画像をアップロードせずにブラウザ上で画像処理を行うので、セキュリティの面も心強いですね。
画像の圧縮が必要な理由
そもそも画像の圧縮が必要な理由は、Webサイトの読み込み時間が短縮されるのでSEOの観点からもメリットがあると言われています。
「Wordpress」におすすめなファイル形式
WordPressでは、「WebP」というファイル形式が使用できます。
画像にもよりますが、ひとまず私は「WebP」に変換して使用しています。
「squoosh」の使い方
ここでは、よく写真に使用される「JPEG」から「WebP」に圧縮してみます。
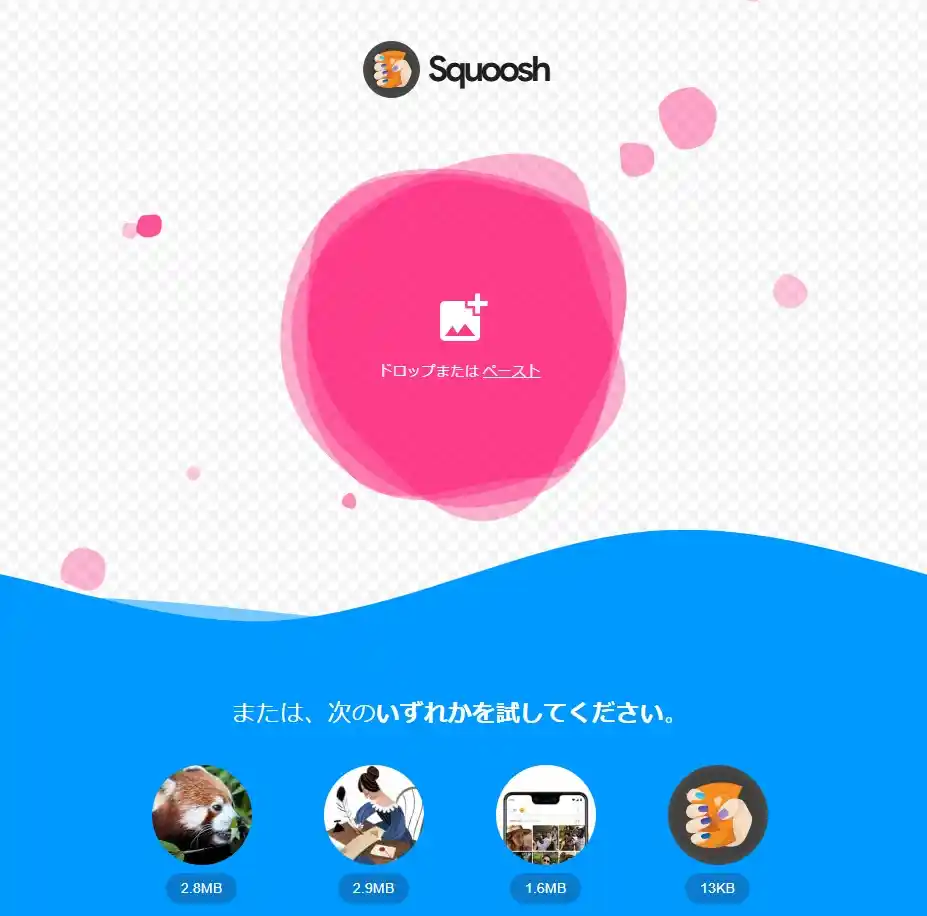
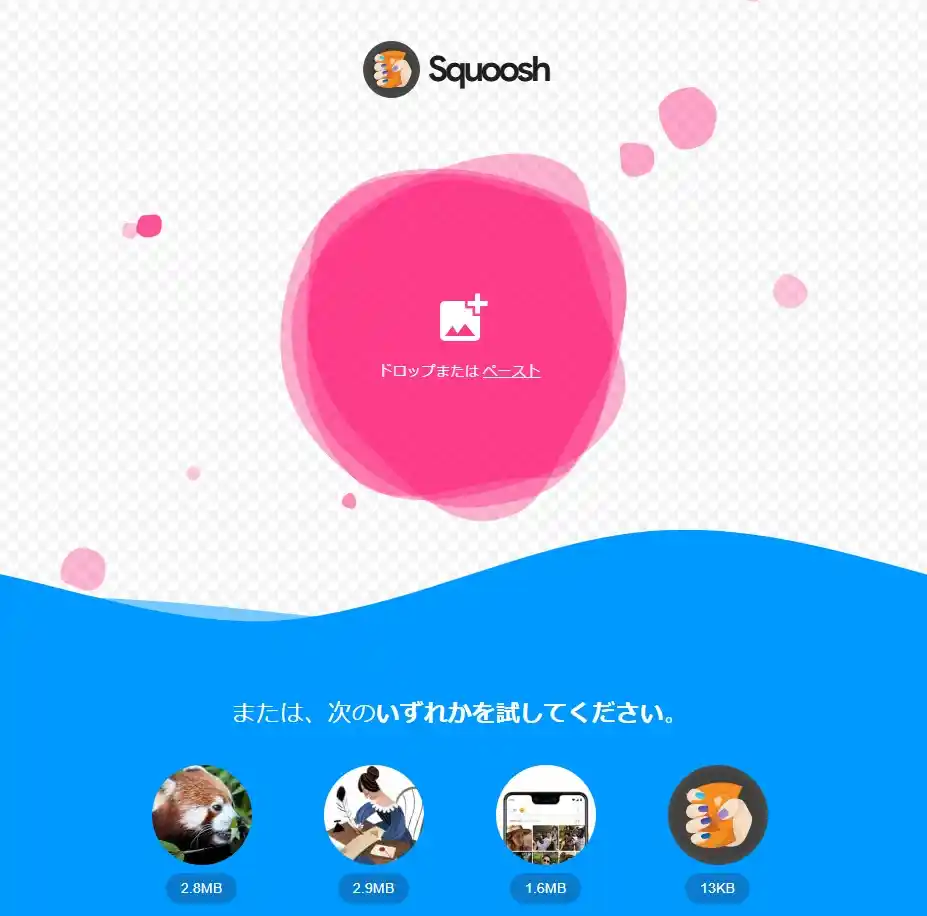
「squoosh」にアクセス

squooshのサイト→ https://squoosh.app
「squooshのサイト」から「squoosh」にアクセスします。
※右上の「インストール」からアプリとして保存することもできます。
JPEGの画像を用意

「JPEG」の画像を用意します。
私は「figma」の「Unsplash」という無料で画像が使用できるプラグインから拝借します。
「figma」の「Unsplash」についての記事です。
ドラック&ドロップ

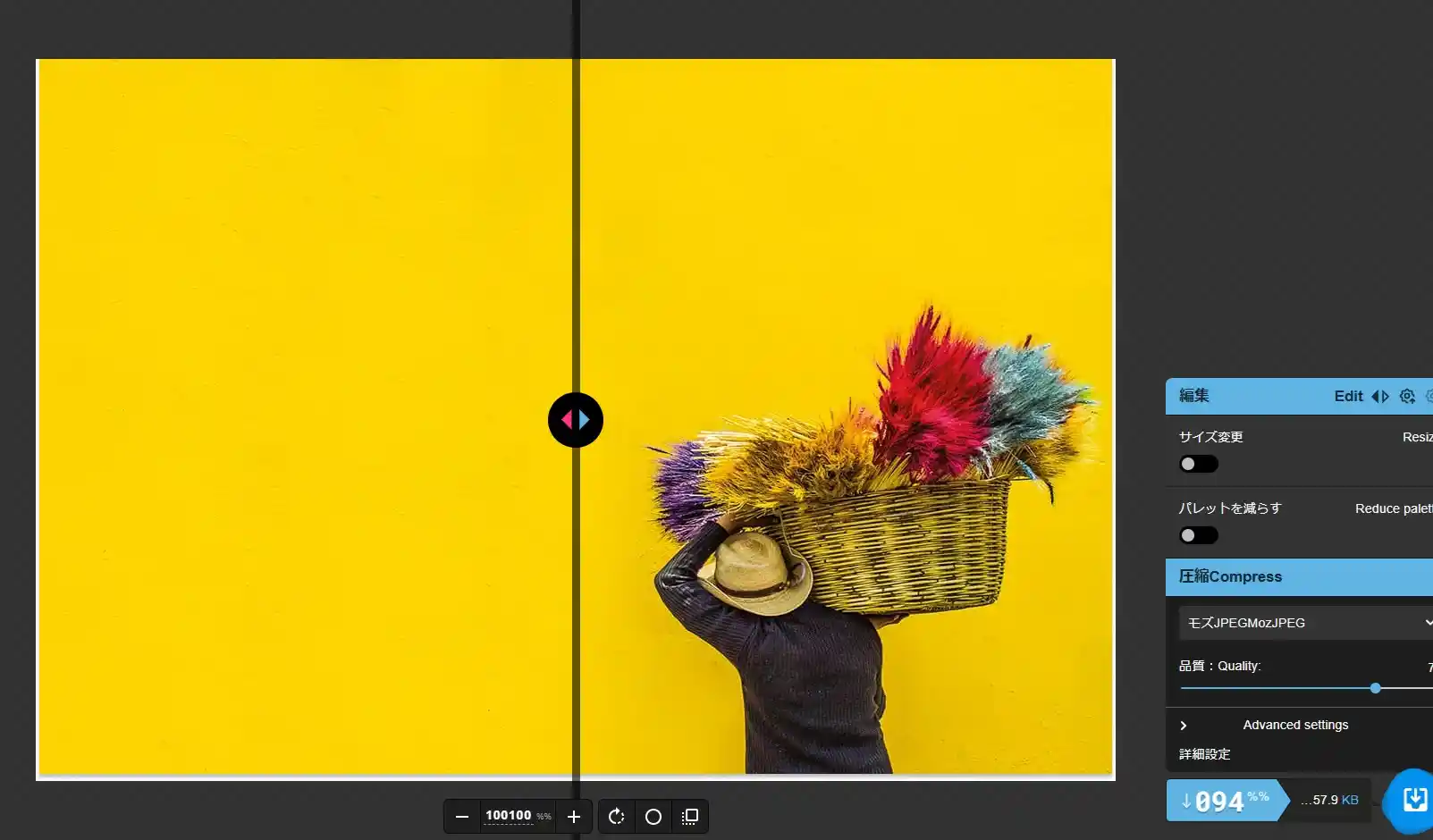
「squoosh」にドラック&ドロップをすると、右側にカスタマイズバーが出現します。
なぜか右端が切れています。※2025年2月時点Windows使用
右側が切れているので、私は連続して圧縮するのを 2回までと決めています。
ウェブPWebPを選択

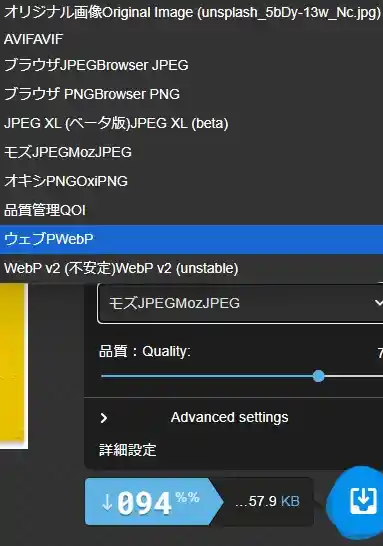
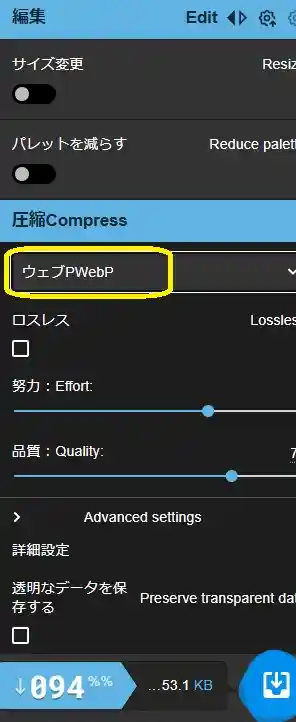
「圧縮Compress」のすぐ下のボックスから「ウェブPWebP」を選択します。
圧縮率が表示される

「圧縮Compress」のすぐ下のボックスから「ウェブPWebP」を選択すると、画面ががらっと変わって一番下に圧縮率が表示されます。
圧縮率を変更できる

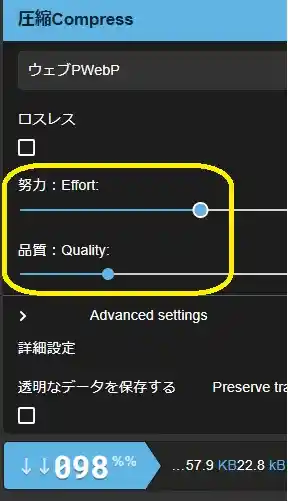
「Effor」「Quality」のバーを左に移動させると、もっと圧縮することができます。
圧縮された画像がリアルタイムで変化するので、画像を見ながら好みの位置で圧縮できます。
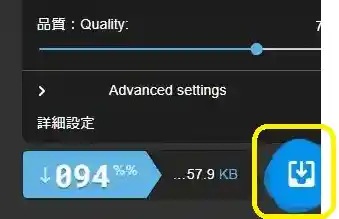
ダウンロード

圧縮率のすぐ右隣にあるマークをクリックすると、ダウンロードできます。
まとめ
この記事では、WordPressサイトの表示速度を改善するために非常に重要な画像圧縮ツール「Squoosh」の使い方を詳しく解説しました。
「Squoosh」は、ブラウザ上で手軽に利用できるにもかかわらず、様々な圧縮形式に対応し、細かな設定調整が可能な高機能なツールです。
画質を維持しながらファイルサイズを大幅に削減できるため、あなたのWordPressサイトの読み込み時間を短縮し、ユーザーエクスペリエンスの向上に大きく貢献します。
使い方もシンプルなのが魅力ですね。