ウェブサイトの背景は、訪問者に与える第一印象を大きく左右する重要な要素です。
背景色を変えるだけでも、サイトの雰囲気はガラッと変わり、さらに背景画像を設定すれば、よりオリジナリティ溢れるデザインにすることが可能です。
この記事では、WordPressテーマCocoonを使って、サイト全体の背景色を設定する方法、そして背景画像を設定する方法を分かりやすく解説します。
WordPress・cocoonテーマの「背景色」「背景画像」の設定を行っていきます。
「サイト全体」の背景の設定

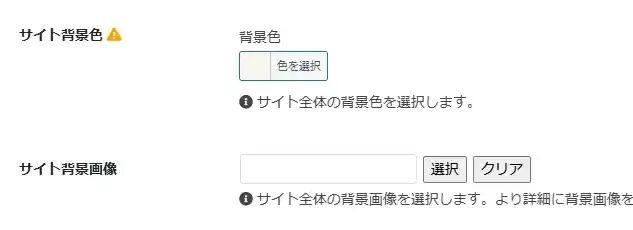
「サイト全体」に対して「背景色」「背景画像」を設定するには、「ダッシュボード」から「cocoon設定」、「全体のページ」から設定します。
「ダッシュボード」→「cocoon設定」→「全体のページ」→「サイト背景色」「サイト背景画像」
「背景色」を決めるのには、無料で使用できるwebサービスがおすすめです。
個別に背景設定
「固定ページ」「投稿ページ」など「個別に背景設定」する場合は、「CSS」の記入が必要になります。
ここでは、「ダッシュボード」→「追加CSS」に記載していきます。
※「追加CSS」に記入する場合は、必ずバックアップを行ってください。
バックアップのおすすめプラグインはこちら
ページIDを確認

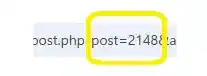
「ページID」を確認するには、編集画面の「リンク」の中にあります。
「httpsから始まるリンク」の中から「post=2148」の番号が確認できます。この場合のページIDは「2148」です。
個別に背景色を設定
「ページID2148」に対して、カラーコード「#f1a8a2」の優しいピンク色を設定してみます。
/* 個別ページ背景色設定 */
body.public-page.postid-2148 {
background-color:#f1a8a2;
}※「body.public-page.postid-2148」の数字の場所は、「背景色を変更したいID番号」にしてください。

「ページID2148」の投稿ページのみに対して、背景色が変更されました。
個別に背景画像を設定
「ページID2148」に対して、画像を設定してみます。
私は「figma」の「Unsplash」という無料で画像が使用できるプラグインから拝借します。
「figma」の「Unsplash」についての記事です。

/* 個別ページ背景画像設定 */
body.public-page.postid-2148 {
background-image: url(https://~); /* 画像ファイルの指定 */
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;/* 縦横比を維持しながら画面全体を覆うように表示 */
}※「body.public-page.postid-2148」の数字の場所は、「背景色を変更したいID番号」にしてください。
※background-image: url(https://~); の、urlの中には「ダッシュボード」→「メディア」から画像の「url」をコピーして貼り付けてください。

「ページID2148」の投稿ページのみに対して、背景画像が変更されました。
まとめ
この記事では、WordPressテーマCocoonを使って、ウェブサイト全体の背景色を設定する方法と、背景画像を設定する方法について解説しました。
背景は、サイトの印象を大きく左右する要素であり、色や画像を変更するだけで、サイトの雰囲気は大きく変わります。
個別ページのみに「背景」を設定することによって、特定ページを目立たせることもできますね。





