ブログやウェブサイトを運営していると、読者からの疑問や質問に対応する場面は少なくありません。
そんな時、「F&A(よくある質問と回答)」のセクションがあれば、読者はすぐに疑問を解決でき、運営者側の負担も軽減されます。
この記事では、WordPressテーマCocoonを使って、この「F&A」セクションを簡単に作成する方法を解説します。
Cocoonテーマの便利な機能を利用すれば、特別なプラグインを導入することなく、見やすく整理されたF&Aを記事や固定ページに設置できます。
「F&A」とは?
- Qパンはパンでも食べられないパンはありますか?
- A
フライパンですね。
「F&A」とは、顧客・社内からよく寄せられる質問をまとめたものです。
WordPressの「cocoonテーマ」では、ボタンをクリックすると「答え」が出てくる「アコーディオンメニュー」も無料で作成できるので、下記でご紹介していきます。
「F&A」の作成方法
WordPressテーマCocoonを使って、実際にF&Aを作成していく具体的な手順を解説します。
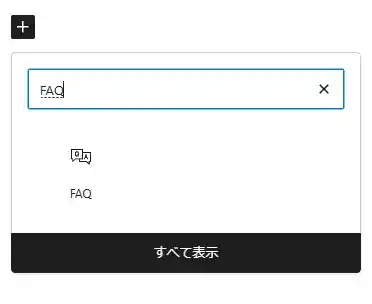
FAQと検索する

プラスマークをクリックして、「FAQ」と検索します。
※プラスマークは投稿ページ内をクリックすると出現します。
質問と答えを入力
- Q英語で「日曜日」を何と言いますか?
- A
Sunday
画面に「Q&A」が出てくるので、「質問と答え」を入力します。
これで「F&A」が完成しました!
スタイル変更

右側の「ブロックバー」から「スタイル」を変更できます。
※「ブロックバー」が出現しない人は、「公開」の左隣の四角をクリックしてください。
角型ラベル
- Q英語で「日曜日」を何と言いますか?
- A
Sunday
「Q&A」のアイコンに四角い背景が付きました。
アコーディオン
- Q英語で「日曜日」を何と言いますか?
- A
Sunday
「質問」をクリックすると「答え」が出現する「アコーディオンメニュー」になりました。
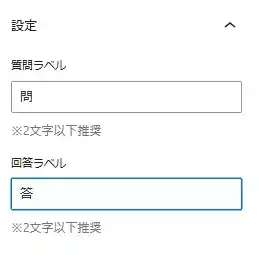
ラベル変更

↓
- 問英語で「日曜日」を何と言いますか?
- 答
Sunday
右側の「ブロックバー」から、質問ラベルのアイコンを変更できます。
色設定

↓
- 問英語で「日曜日」を何と言いますか?
- 答
Sunday
右側の「ブロックバー」から、「質問ラベル」「背景」など自由に色設定もできて素晴らしいですね。
まとめ
この記事では、WordPressテーマCocoonを使って、ウェブサイトやブログに効果的な「F&A(よくある質問と回答)」セクションを作成する方法を解説しました。
読者が抱える疑問に丁寧に答えるF&Aは、サイトの信頼性を高め、ユーザーエクスペリエンスを向上させる上で非常に重要な役割を果たします。
Cocoonテーマの標準機能を利用すれば、CSSを入力しなくとも、簡単に見やすく整理されたF&Aを作成し、記事や固定ページに設置することが可能です。


