「WordPressで記事を書いているんだけど、データを表形式で分かりやすく表示させたい。でも、どうやって作ればいいんだろう?デザインももう少しこだわりたいな…」と思っていませんか?
この記事では、WordPressでテーブルを初めて使う方でも安心の基本的な作成方法から、Cocoonテーマのデザインをさらに引き立てるCSSカスタマイズのテクニックまでを詳しく解説します。
「テーブル」とは?
ブログやウェブサイトで情報を効果的に伝えるために、テーブル(表)は非常に役立つツールです。
特に、データの比較や整理、価格表の表示など、多くの場面で活用できます。
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
HTMLにおいて「テーブル」とは、「表」の意味です。
縦方向が「行」と呼ばれていて、横方向は「列」になります。
テーブルを作成
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
cocoonテーマでデフォルトで作成できる「テーブル」を作っていきます。
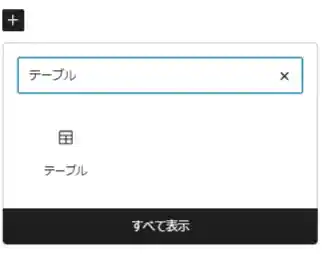
「テーブル」と検索する

プラスマークをクリックして、「テーブル」と検索します。
※プラスマークは投稿ページ内をクリックすると出現します。
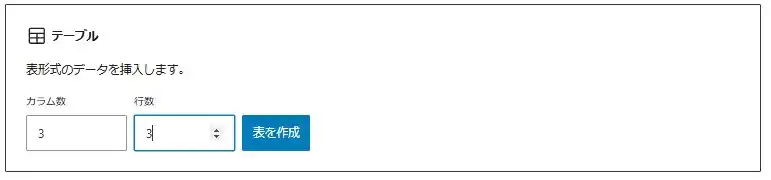
「カラム数」「行数」を設定

「カラム数」と「行数」を設定する画面が現れます。
ここでは、どちらも「3」にして「表を作成」をクリックします。
※「カラム」→横の数、「行数」→縦の数です。
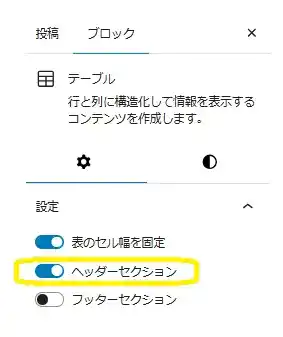
ヘッダーセクションON

ここでは、アレンジしやすいように「ヘッダーセクション」をONにします。
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|
すると、テーブルに「ヘッダーラベル」が出現します。
文字を入力して完了
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
テーブルに入れたい文字を入力し、表が完成しました。
CSSを使わないアレンジ
CSSを使用しないでできるアレンジをご紹介します。
ストライプに変更
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
「右側のブロックバー」 → 「スタイル」 → 「ストライプ」を選択すると、デフォルトとは変わった印象になります。
背景色・文字色・枠の変更
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
「背景色」「文字色」「枠の色と太さ」を変更できます。
※背景色は全体には適用されません。
CSSを使用したアレンジ
ここからは、CSSを使用したアレンジをご紹介します。私は「追加CSS」に記入します。
※CSSを入力するときは、必ずバックアップをとってください。
おすすめのバックアップ用プラグインの記事はこちらです。
完成図
| ふわふわ | ピンク色 | |
|---|---|---|
| いちご | × | × |
| 綿あめ | 〇 | △(ピンク色もある) |
| フラミンゴ | △ | 〇 |
ヘッダーと、左の項目に背景色が付くテーブルを作成していきます。
全体に適用
.entry-content thead {
border-bottom: none; /* ヘッダーラベルの下線を消す */
}
.entry-content th {
padding: 10px 15px; /* 余白 */
background-color: #f896bd; /* 背景色 */
color: #fff; /* 文字色 */
letter-spacing: 0.1em; /* 文字と文字の間隔 */
text-align: center; /* 中央揃え */
}
.entry-content tr td:first-child{
background-color: #f896bd; /* 背景色 */
color:#fff; /* 文字色 */
font-weight:bold; /* 文字を太く */
}サイト全体に適用するコードです。
「背景色」「文字色」など好きなコードに変更してください。
カラーコードはどれが良いかな?と迷う方はこちらの記事をどうぞ
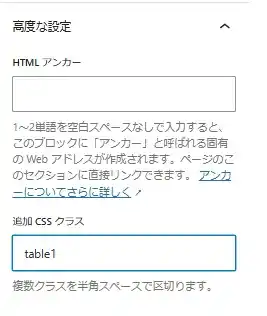
個別に適用(追加CSSクラス)

この「テーブル」のみの設定にしたい!という場合は、右側の「ブロックバー」の「高度な設定」から「追加CSSクラス」に名前を付けます。
ここでは、「table1」にします。
.entry-content .table1 thead {
border-bottom: none; /* ヘッダーラベルの下線を消す */
}
.entry-content .table1 th {
padding: 10px 15px; /* 余白 */
background-color: #f896bd; /* 背景色 */
color: #fff; /* 文字色 */
letter-spacing: 0.1em; /* 文字と文字の間隔 */
text-align: center; /* 中央揃え */
}
.entry-content .table1 tr td:first-child{
background-color: #f896bd; /* 背景色 */
color:#fff; /* 文字色 */
font-weight:bold; /* 文字を太く */
}まとめ
この記事では、WordPressでテーブルを作成する基本的な方法から、Cocoonテーマのデザインに合わせたCSSカスタマイズのテクニックまでを解説してきました。
テーブルを使用すると、文章だけでは伝わりにくい情報も一目で伝えることができます。
データを整理して、視覚的に分かりやすく表示するのに効果的ですね。




