figmaを無料プランで、簡単なデスクトップデザインを制作してみます。※figmaアプリを使用しています。
私はコーディングの勉強を1年間してきましたが、figmaからの書き出しがすごく楽。figmaでデザインができるようになることを目指しています。
figmaとは?をまとめています↓
デスクトップデザインを作成
今回は簡単なデスクトップデザイン、レスポンシブデザインを作成していきます。
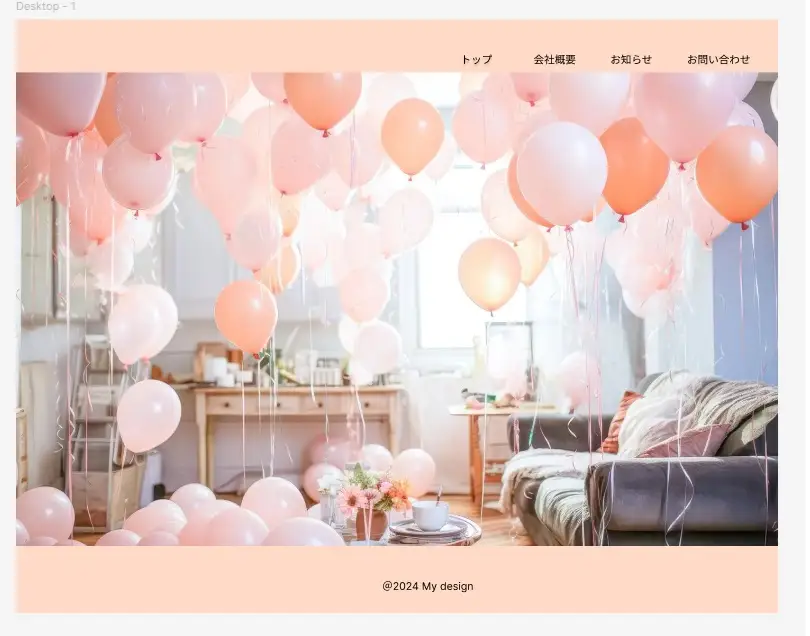
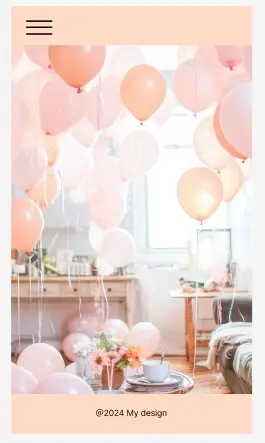
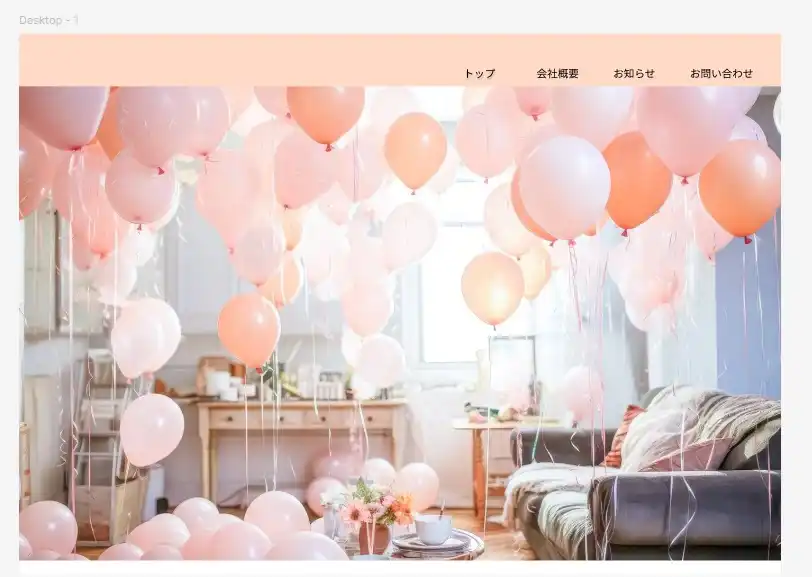
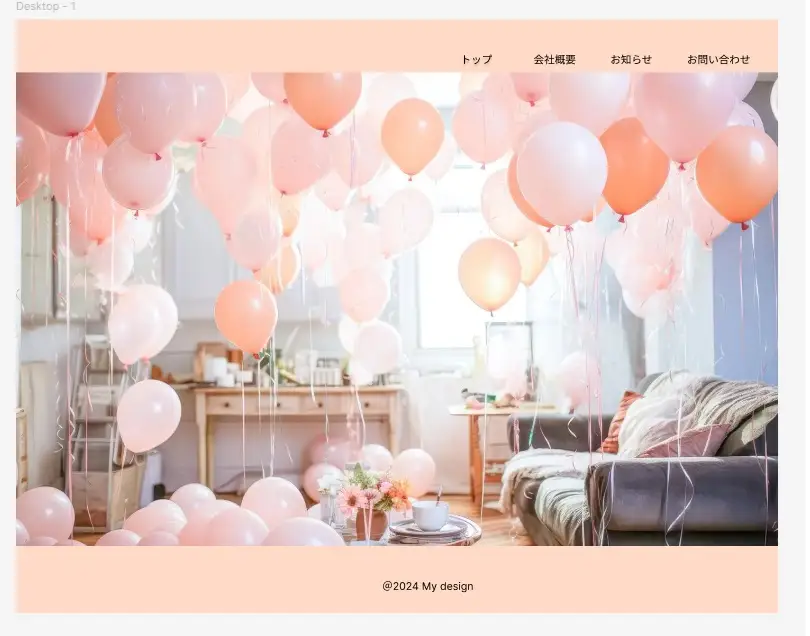
完成イメージ


フレームを作成

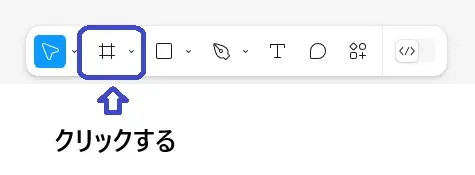
画面下にある、「#」(フレーム)をクリックします。

右側に「フレーム」の内容が出てくるので、「デスクトップ」を選択します。
ヘッダーを作成

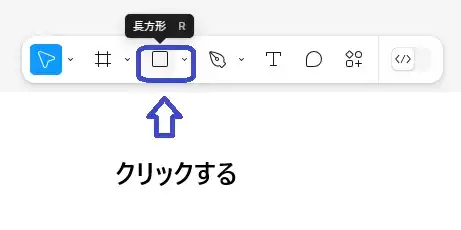
画面下にある、□(長方形フレーム)をクリックします。

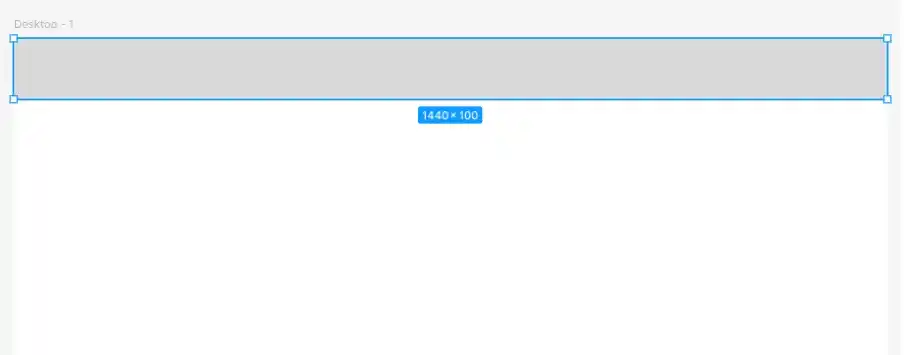
ヘッダーにしたい場所に配置します。

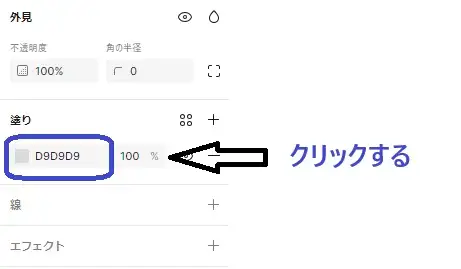
ヘッダーの背景色を変更できます。ここでは#FFDAC7の薄いオレンジ色にしてみます。
ヘッダーのナビゲーションを作成

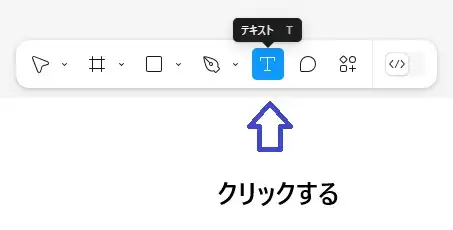
「T」(テキストツール)をクリックし、「トップ」「会社概要」「お知らせ」「お問合せ」の文言を入力して配置します。

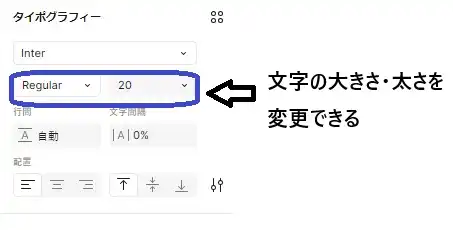
右側の「タイポグラフィー」から、文字の大きさ・太さを変更できます。
太字にする場合はBoldを選択します。

ここまで完成しました!
メイン画像

PCの中にある画像から、「ドラック&ドロップ」で移動させてきます。
フッター

フッターは、ヘッダーを「コピー&ペースト」をして、「テキストツール」を使用して著作権表示を記載しました。
レスポンシブデザイン作成
スマホ表示の画面を別途作成していきます。
レスポンシブのフレーム

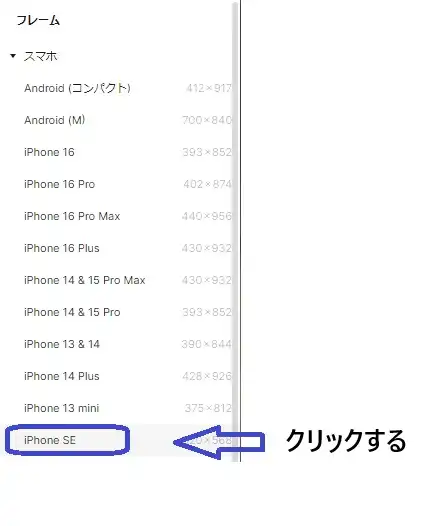
「フレームツール」をクリックし、スマホのiPhone SEを選択します。

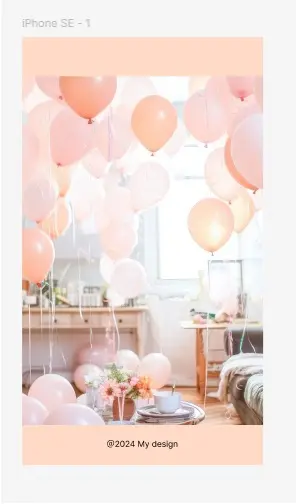
今までの技を使い、ここまで完成させます。
ハンバーガーアイコン
スマホ用のハンバーガーアイコンを作成します。
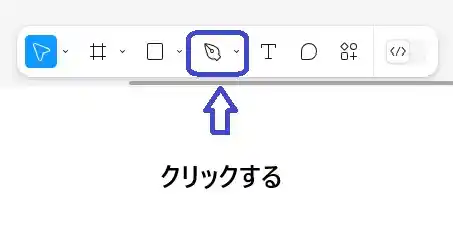
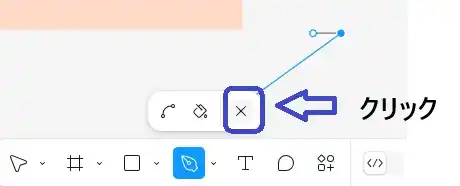
- step1ペンツールを使用して、1本の横線を引きます。

- step2線を引いた後、×ボタンで「ペンツール」を終了させることができます。

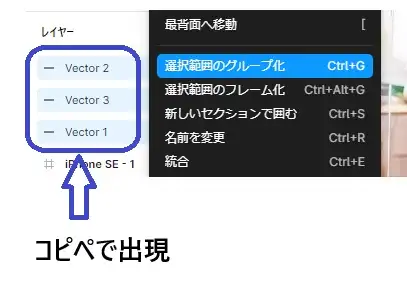
- step3線をコピー&ペーストで3本生成すると、左側に「Vector」が3つ出現します。
- step4線が3本重なっている状態なので、ハンバーガーアイコンのように均等に配置します。
- step5右クリックで「選択範囲のグループ化」を選択します。

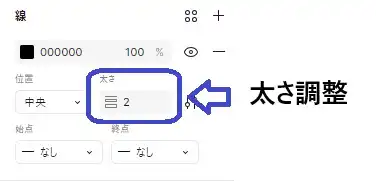
- step6右側の「線」の太さを調整して、任意の位置にハンバーガーアイコンを移動させます。

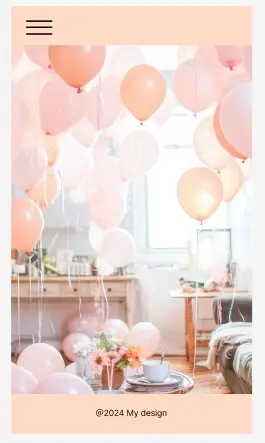
- finishシンプルなレスポンシブデザインが完成しました。