エントリーカードをホバーしたときの「アクション」を付けてみます。コピーOKです。
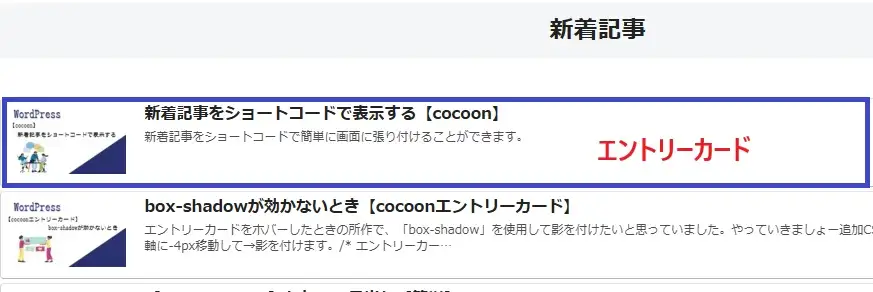
エントリーカードとは?
エントリーカードとは、自分の記事のそれぞれの記事へ飛べるリンク付きカードです。
「クリックすると、自分の記事内に飛べる便利なカード」と解釈します。

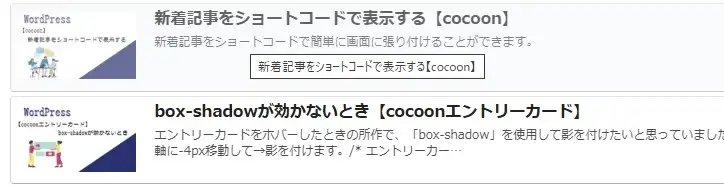
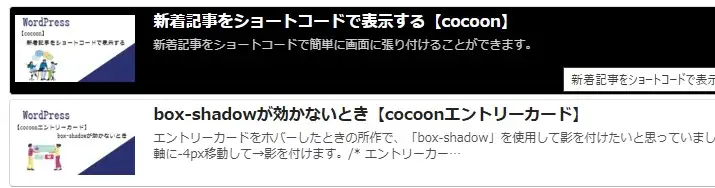
ホバーしたときのアクション
ホバーしたときに「色が薄くなる」「背景色と文字色が変わる」「移動する」などのアクションがあります。
CSSの記載場所
WordPress、cocoonテーマのCSSの記載場所は「追加CSS」「テーマファイルエディター」「CSS記載用プラグイン」です。
CSSを記入
ここでは、5つの条件にしぼって解説していきます。
※CSSを記載する場合は、必ずバックアップをとってください。
バックアップのおすすめプラグインはこちら
色が薄くなる

下記のCSSを記入すると、ホバーしたときに文字の色が薄くなります。
/* エントリーカード */
.a-wrap:hover{
opacity: 0.7;
}「0.7」は任意の設定ですが、「0.8」や「0.7」はよく使用されるイメージです。
※「1.0」が通常の色だとすると、0.9、0.8とだんだん薄くなります。
背景色・文字色が変わる

下記のCSSを記入すると、背景色・文字色が変わります。
/* エントリーカード */
.a-wrap:hover{
background-color: #000;
color: #fff;
}「background-color」は「背景色」を指定して、ここでは#000(黒色)のカラーコードを指定します。
「color」は「文字色」のことで、ここでは#fff(白色)のカラーコードを指定します。どちらも任意のカラーコードを指定することにより、よりオリジナルのホームページになります。
移動する

下記のCSSを記入すると、エントリーカードが移動します。
/* エントリーカード */
.a-wrap:hover{
transform: translateY(-3px);
}translateY(-3px)は、Y軸(縦方向)に-3px分移動するということなので、エントリーカードをホバーすると「上に3px分」移動します。
移動する設定は、translateY(-2px)がよく使われているイメージがあります。※横に移動する場合はtranslateXとなります。
拡大して影を付ける

下記のCSSを記入すると、エントリーカードが拡大されて、影が付いたような状態になります。
/* エントリーカード */
.a-wrap:hover{
box-shadow: 0 0 1px 1px #000;
transform: scale(1.01);
}box-shadowは「横方向の影の位置は0」「縦方向の影の位置は0」「ぼかしの距離は1px」「影の大きさは1px」「影の色は#000(黒)」に設定しています。
scale(1.01)は、1.01倍に拡大されるという設定です。
お気に入り設定

下記のCSSを記入すると、エントリーカードが上に4px移動されて、影が付いた状態になります。私のお気に入り設定です。
/* エントリーカード */
.a-wrap:hover {
background-color: #fff;
box-shadow: 0 0 1px 1px #000;
transform: translateY(-4px);
}「background-color: #fff」の「#fff」は、白色という意味ですが、cocoonテーマのデフォルトで背景色が付いている設定になっているので、背景色を上書きしています。