figmaとは
Webサイト・スマートフォンのアプリのデザインに使用されるツールです。
有名なものであれば、Photoshopなどがありますが「有料」です。figmaは「無料」で充分に使用できるのが特徴です。
私は音楽など月額で加入しているもの(サブスク)があるので、無料がありがたい!プロの方でfigmaを使用している人もいたので、勉強するに至りました。
figmaを使用してホームページのデザインができるようになるのを目標にしてみます。
オンラインでも使用可能
データのやりとりをオンライン上でできるので、データが常に最新版となり、関係者との良質なフィードバックをすることができます。
figmaが得意なこと、苦手なこと
得意なことはWebサイト、スマートフォンアプリ、ワイヤーフレーム(骨組み・設計図)。ワイヤーフレーム後のプロトタイプ(試作品)を作成することもできます。
苦手なことはロゴ制作、写真の補正、モーションデザインなどです。
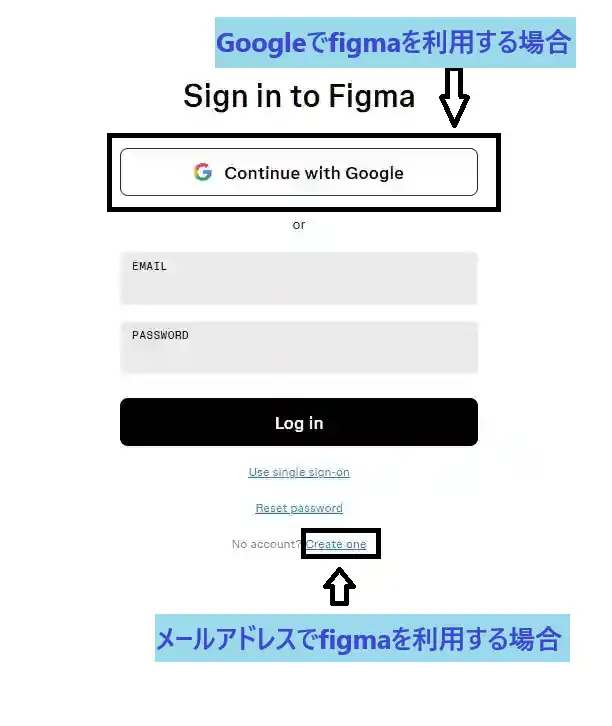
figmaアカウントを作成
figmaのサイトから、figmaのアカウントを作成します。→https://www.figma.com/ja-jp/

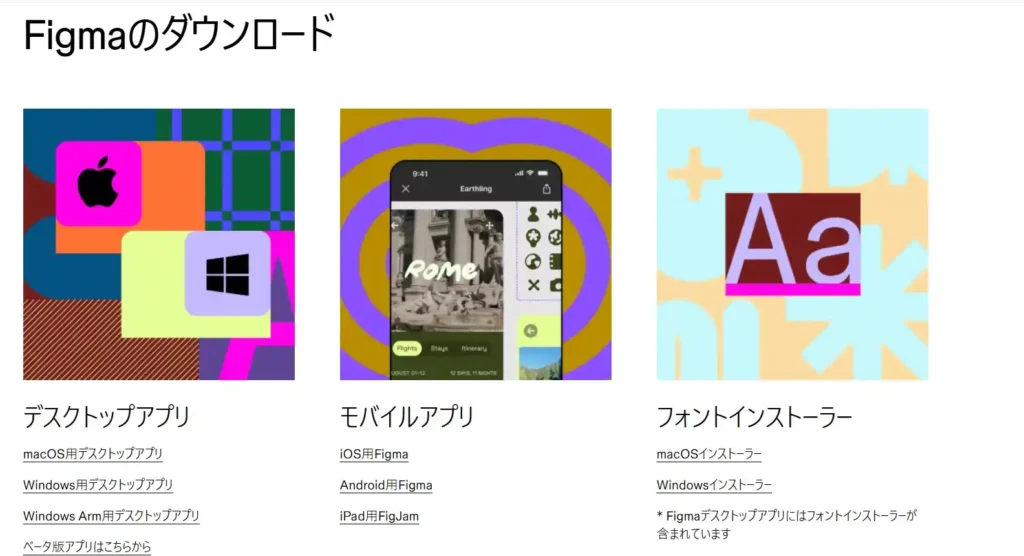
figmaアプリを利用

figmaはデスクトップアプリ・モバイルアプリを利用できます。
デスクトップアプリでは、自分のPCにインストール済みのフォントを利用できますが、ブラウザ版で同様に自分のPCのフォントを利用する場合は、「フォントインストーラー」からOSごとのインストーラーをダウンロードする必要があります。
アプリを使用すると、「新規タブ」で新しいデザインを立ち上げることができるので便利です。 ここでは、アプリを使用した説明をしています。
アプリダウンロード画面→https://www.figma.com/ja-jp/downloads/
デザインファイルを新規作成

「デザインファイルを新規作成」をクリックするとfigmaのデザインファイルを新規作成することができます。
作成されたデザインファイルは、「下書きフォルダー」に保存されます。
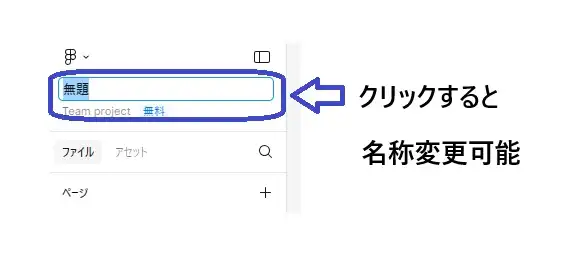
ファイル名変更OK

画面左側の「無題」と書かれた箇所をダブルクリックすると、デザインファイルの名前を自由に変更することができます。便利~