「iconify」プラグインとは

「iconify」とはfigmaのプラグインで、アイコンを簡単に利用できます。
ダウンロード前の準備
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
ダウンロード
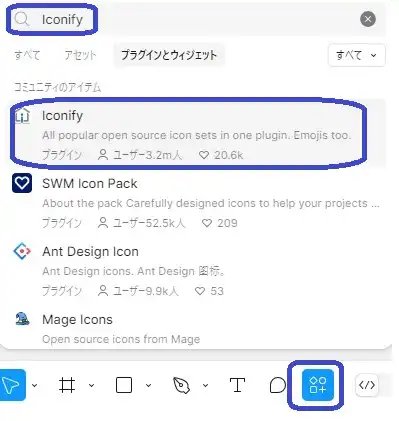
- step1検索窓に「iconify」と入力
「♢〇□+」のボタンをクリックし、検索窓に「iconify」と入力します。
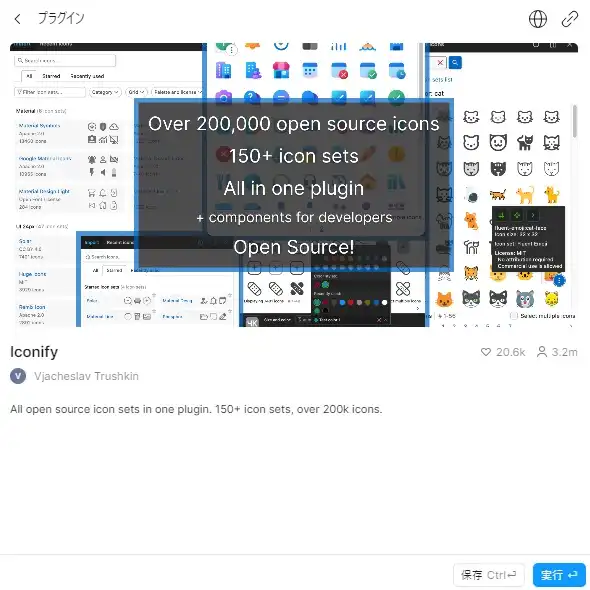
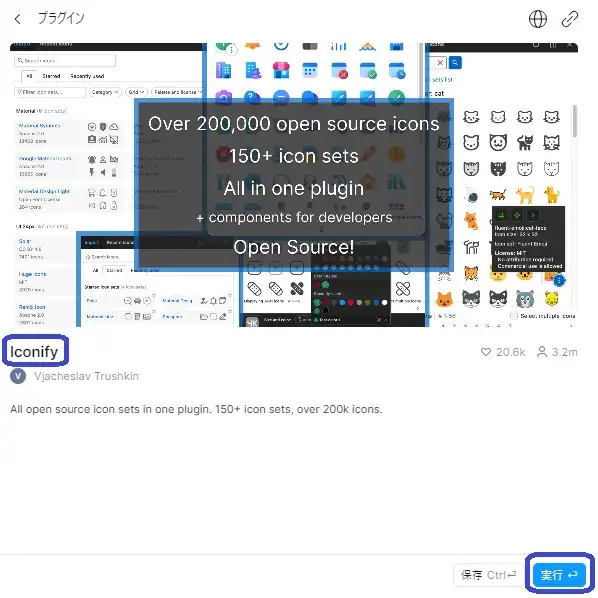
- step2実行ボタンをクリック
検索で出てきた「iconify」をクリックすると、「iconify」の画面が出てきますので、右下にある実行ボタンを押下。
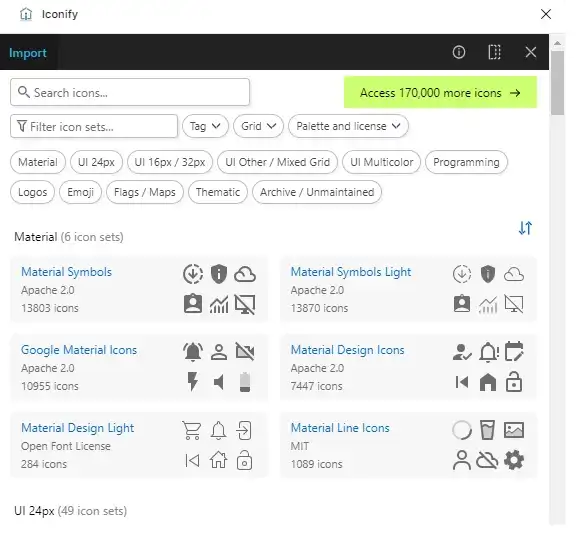
- step3「iconify」のプラグインの画面がfigma上に出現します。

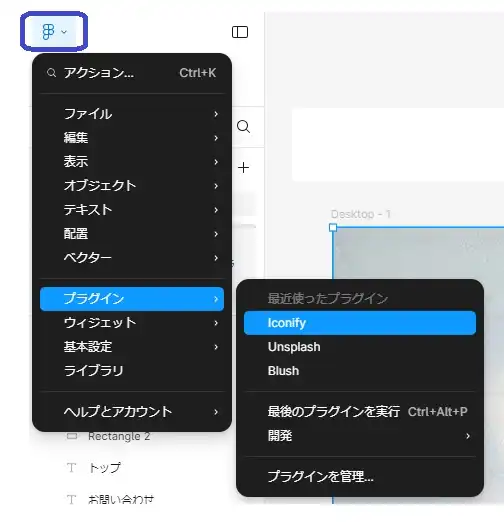
ダウンロードした後は?

ダウンロードした後「iconify」を呼び出す場合は、figmaのマーク→プラグインから呼び出せます。
「iconify」を使用してみる
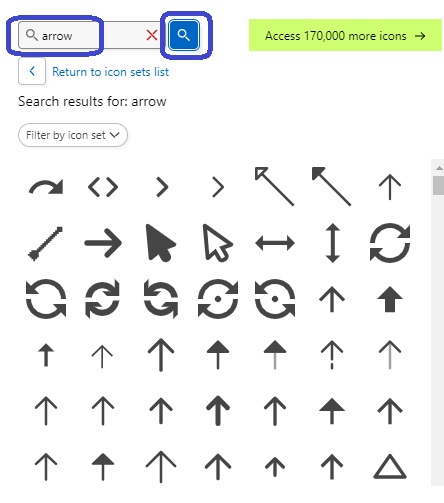
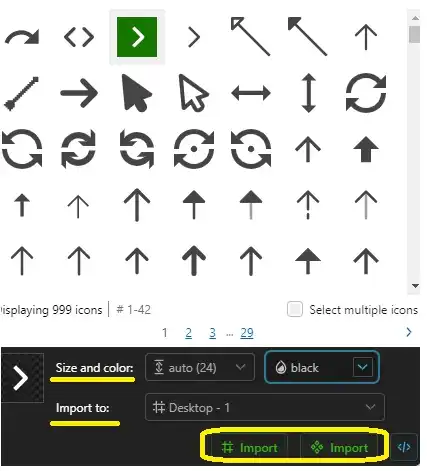
- step1矢印を検索してみる。
検索窓に「arrow」として、虫眼鏡マークを押します。すると、矢印が沢山出てきました。
- step2使用したい矢印を選択。
色などを選択でき、importでfigma上にダウンロードできます。
フレームとして取り込むする場合は「#Import」、コンポーネントとして使いまわす場合は右側の「Import」を選択します。
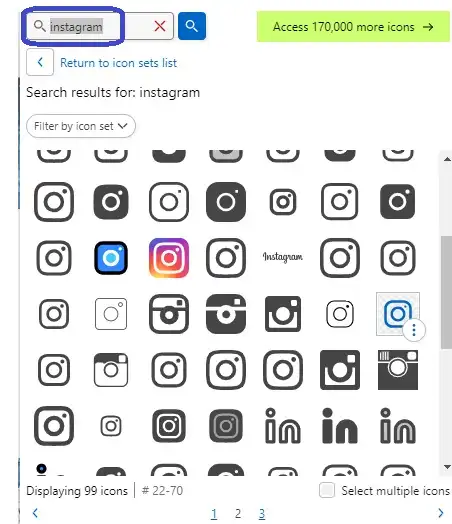
instagramのアイコン

検索窓に「instagram」と入力すると、沢山のアイコンが出てきます。
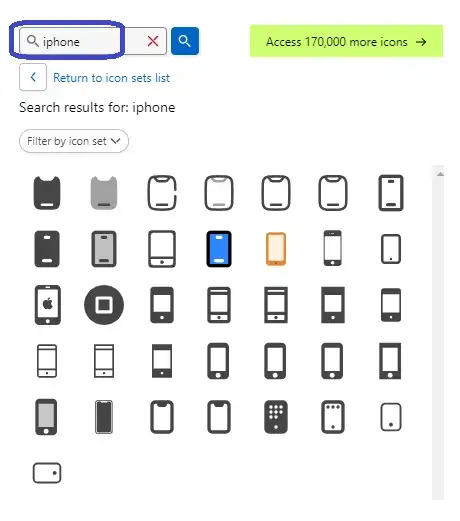
スマホのアイコン

検索窓に「iphone」と入力すると、スマホのアイコンが出てきました。
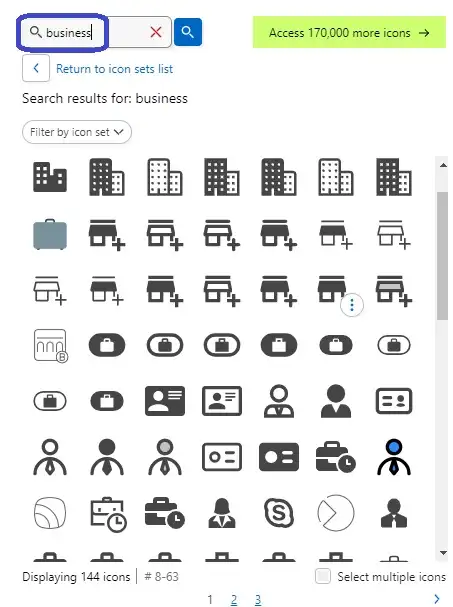
会社関係のアイコン

検索窓に「business」と入力すると、会社関係のアイコンがどーん。
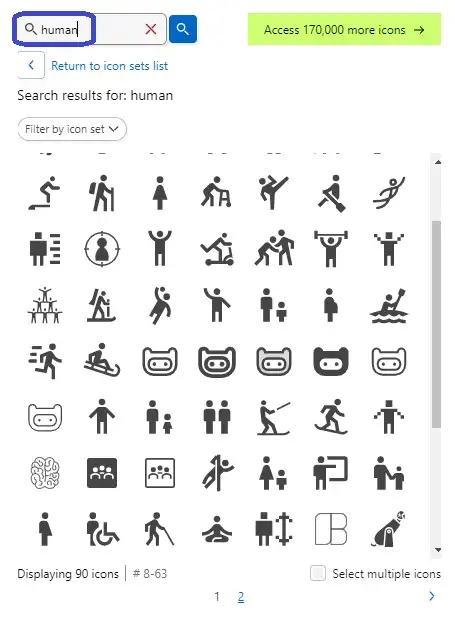
人物のアイコン

検索窓に「human」と入力すると、人物のアイコンが出てきました。
おすすめポイント
figma上でアイコンを呼び出して、無料で使用できるのがありがたいですね。