「Remove BG」とは

「Remove BG」とはfigmaのプラグインで、画像の背景を透過できます。無料で使用できるありがたいプラグインですが、有料には叶わない気がします。
ダウンロード前の準備
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
ダウンロード
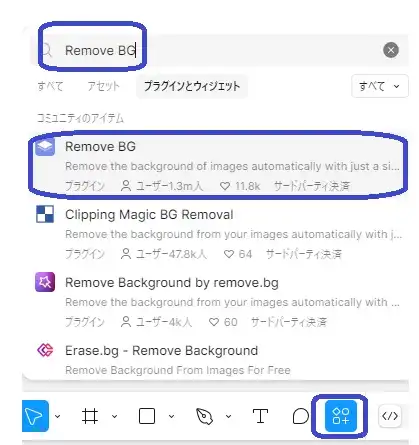
- step1検索窓に「Remove BG」と入力
「♢〇□+」のボタンをクリックし、検索窓に「Remove BG」と入力します。
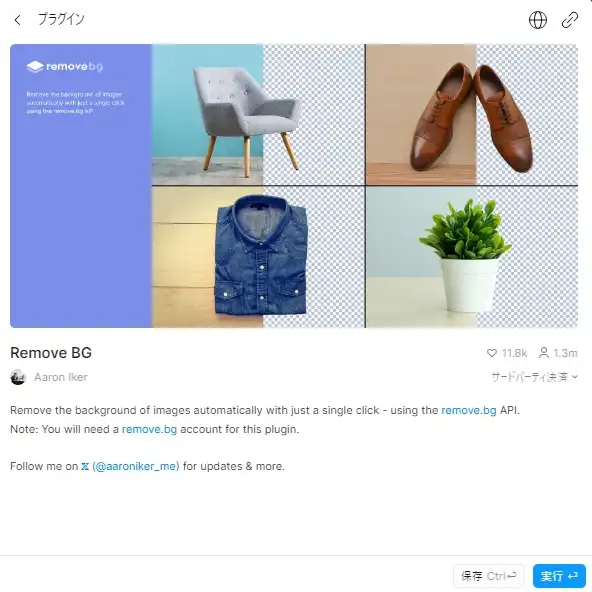
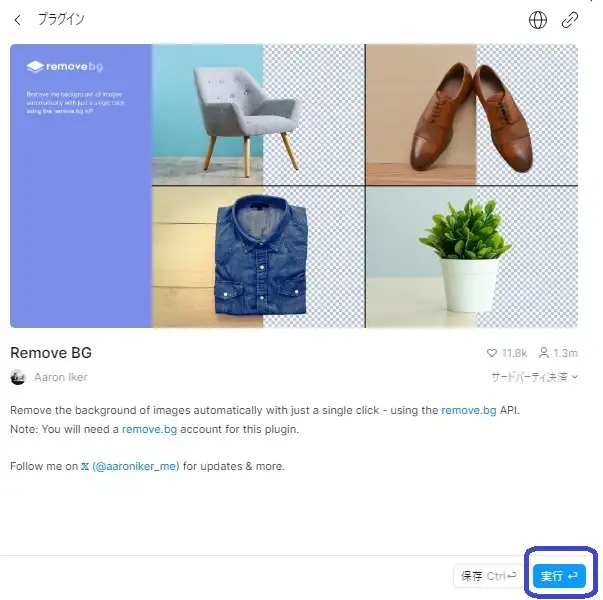
- step2実行ボタンをクリック
検索で出てきた「Remove BG」をクリックすると、「Remove BG」の画面が出てきますので、右下にある実行ボタンを押下。
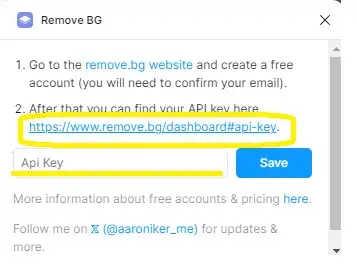
- step3「Set API Key」をクリック。
API Keyを取得する必要があるので、「Set API Key」をクリックします - step4API Keyを取得。
URLをクリックして、公式サイトからAPI Keyを作成してfigmaに入力します。
※「create API key」でAPI keyを新しく作成してfigmaに張り付けます。
- step5準備が整いました!
「Remove BG」を使用してみる
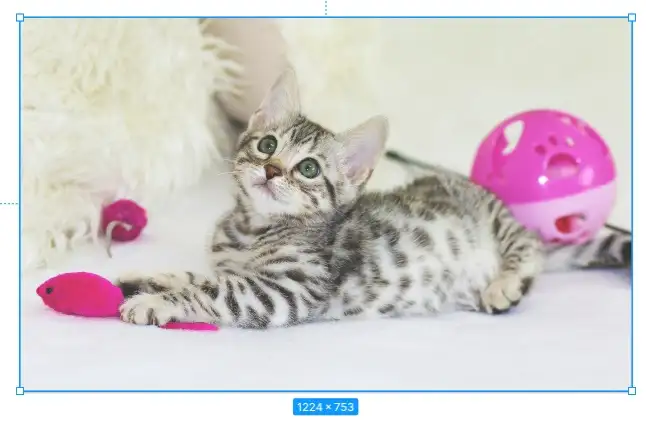
- step1好きな画像を用意。
ここでは、「とってもかわいい猫ちゃん」の画像を用意して選択します。
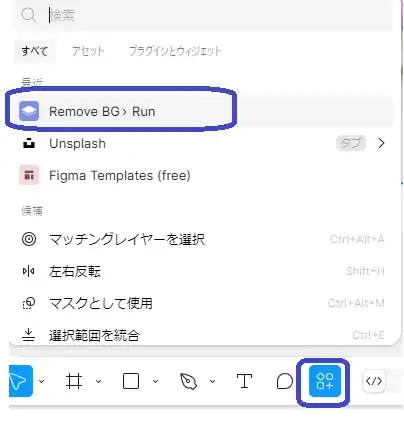
- step2「Remove BG」をRunさせる。
「♢〇□+」のボタンをクリックし、「Remove BG」をRunをクリックします。
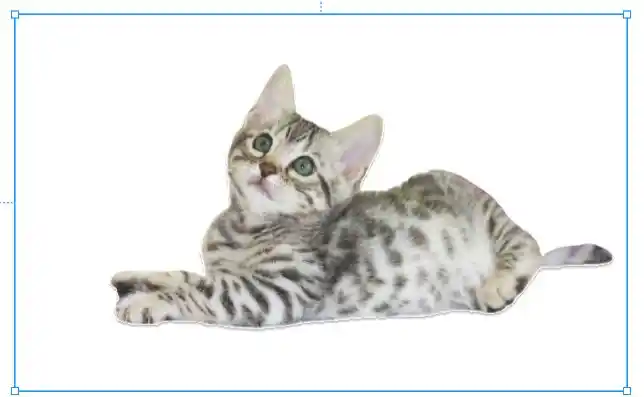
- step3背景透過。
すると、「とってもかわいい猫ちゃん」の背景が透過されました。
- step4好きな画像とコラボレーション。
背景にほわほわ系の画像を入れ込みました。「とってもかわいい猫ちゃん」が、ほわほわに包まれました。
まとめ
「背景透過」は、有料のものが多いですが、「Remove BG」は無料で使用できるのでおすすめです。写真であれば充分に使用できるありがたいプラグインだと思います。