figmaとは
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
オートレイアウトの機能
オートレイアウトの機能として、要素の周りの余白(パディング)を設定できる機能と、中身の要素間の余白・並び方を設定できる機能があります。
整列・配置の間隔調整を自動(オート)で行ってくれます。
オートレイアウトの良さ
中身の文字数が変化してもレイアウトが維持されるので、ボタン・ヘッダー・フッターその他レイアウトに使用するときに便利です。
また、場合によっては折り返ししてくれるので、レスポンシブデザインも簡単に作成しやすいのがメリットです。
オートレイアウトでヘッダー作成
- step1ヘッダーを作成。
テキストツールなどを使用して好みのヘッダーを作成します。
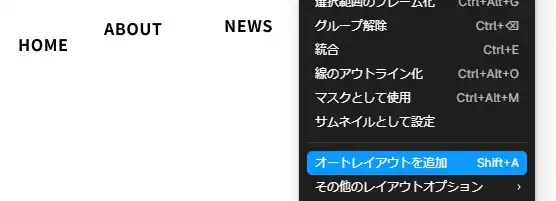
- step2オートレイアウトを追加。
左側のロゴを外して、ナビゲーションメニューを全て選択します。「右クリック」から「オートレイアウトを追加」を選択します。
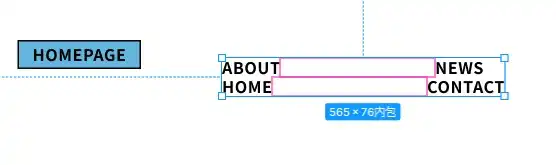
- step3ナビゲーションのレイアウトが変化。
ナビのレイアウトが変化しましたが、よくみると要素間の幅が310に設定されているようです。
- step4デザインパネルから間隔を調整。
右サイドバーにある「間隔」から、「自動」を選択します。
- step5ナビゲーションが美しく整列。
ナビが美しく整列しましたが、ロゴとのバランス調整が必要です。
- step6ヘッダー全てを選択して「オートレイアウトを追加」
ロゴ・ナビゲーションを含む全てを選択して「右クリック」→「オートレイアウトを追加」を選択します。
- step7完成。
美しいヘッダーが完成しました。
背景色・要素内余白(パディング)設定

デザインパレットの「塗り」を#68F2cbにして、オートレイアウトの「パディング・左右の間隔」を調整します。
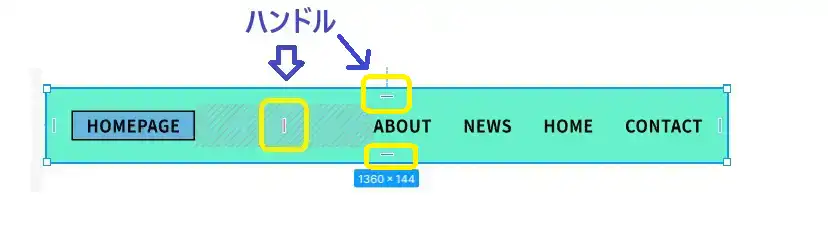
ハンドルについて

オートレイアウトの「パディング・左右の間隔」は、画面上に出てくるハンドルをドラックすることでより簡単に操作することもできます。
配置について


現在の配置は「中央寄せ」になっていますが、「右寄せ」「上寄せ」など配置を調整することもできます。
まとめ
ヘッダーを作成するときは、オートレイアウトできまりですね。