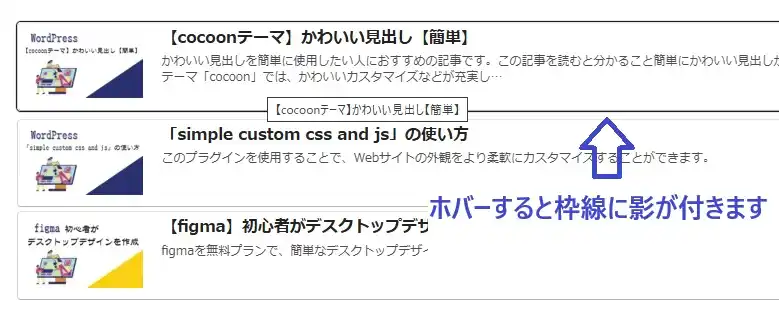
エントリーカードをホバーしたときの所作で、「box-shadow」を使用して影を付けたいと思っていました。
すると、「box-shadow」のみが反映されなかったのですが、
反映されるようになったので、その経過をご紹介します。

やっていきましょー
追加CSSに記入してみる
下記のように、背景色は透明にして→縦軸に-4px移動して→影を付けます。
/* エントリーカード */
.a-wrap:hover {
background-color:transparent;
transform: translateY(-4px);
box-shadow: 0 0 1px 1px #000;
}追加CSSに記入しても反映されません。なぜ?コードを見てみると、「box-shadow」の一行だけ抜け落ちています。なぜ?
※CSSを記載する場合は、必ずバックアップをとってください。
バックアップのおすすめプラグインはこちら
キャッシュクリアをしてみる
プラグインのキャッシュクリアをします。cocoonのキャッシュクリアをします。「box-shadow」の一行は抜け落ちたままです。なぜ?

キャッシュクリアでもない?
記入する順番を変更してみる
背景色の次に「box-shadow」を記入してみました。すると・・・成功しました。

私の場合は順番を変更すると反映されました~
/* エントリーカード */
.a-wrap:hover {
background-color:transparent;
box-shadow: 0 0 1px 1px #000;
transform: translateY(-4px);
}その後また順番を変更したら、「box-shadow」が効かないのかな?と思ったのですが、効いていました。
完 成
エントリーカードをホバーしたときの所作で、無事に影を付けることに成功しました。

「エントリーカードをホバーときの動き」の記事は下記になります。




