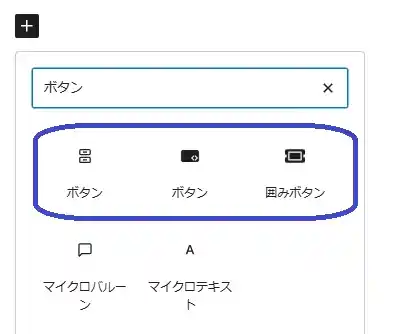
ボタンを検索すると?

ブロックエディターでボタンを検索すると、3つの「ボタン」が出てきます。
「囲みボタン」は、アフィリエイトで使用します。
左側の「白いボタン」はカスタマイズのできる幅が狭いので、真ん中の「黒いボタン」の説明になります。
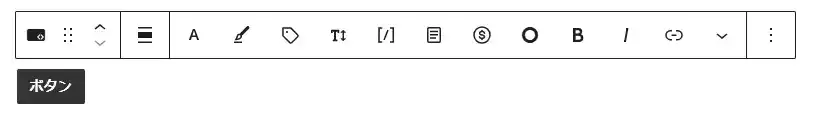
「黒いボタン」をクリック

「黒いボタン」をクリックすると、画面上に「黒いボタン」が出現します。
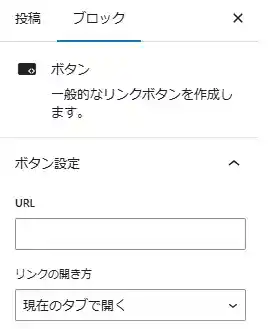
リンク設定

右側にある「ブロックバー」に、様々な設定が出てきます。
「URL」にはリンクを貼り付けます。
リンクを貼り付けると、ボタンをクリックした際にそこに飛びます。
「リンクの開き方」も選択できます。
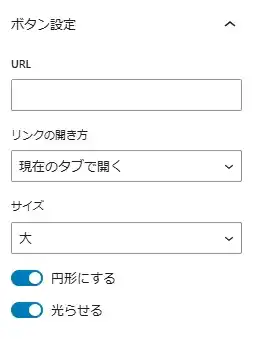
ボタンの縦幅

ボタン設定の「サイズ」は、ボタンの縦幅というイメージです。ここでは「大」にしておきます。
「円形にする」「光らせる」設定も入れてみます。
ボタンの幅の大きさ

「幅設定」が100%
「幅設定」が100%の状態は、横一面にボタンの幅が広がります。
「幅設定」が75%
「幅設定」が75%の状態は、すこし狭まりました。
「幅設定」が50%
「幅設定」が50%の状態は、約半分の幅になります。
「幅設定」が25%
「幅設定」が25%の状態は、一番小さな幅です。
ボタンを中央寄せ

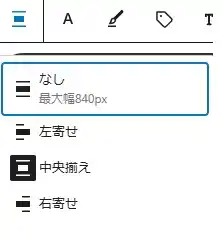
ボタンを「クリック」して「配置」を選択すれば、ボタンの位置を変更することができます。
「ボタンをクリック」→「配置をクリック」
背景色変更

「背景色」「文字色」を変更できます。ここでは「ピンク」にしてみます。
「ボーダー色」とは、ボタンの枠線のことです。
「追加CSS」に記入しなくてもここまでできました。
様々な色のボタン
カラーが自由に選択できるので、自分のサイトに合わせて統一感を出すこともできますね。
ホバーしたときに色が変化
ボタンをホバーしたときに色を変化させるには、「追加CSS」に記入する必要があります。
「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」
背景色を白色・文字色を黒色
今回は「1番大きいボタン」に対して、「背景色を白色」「文字色を黒色」にしていきます。
※背景色を白色にすると、「背景が白」の場合同化してしまうので、ボタンの「ボーダー色」を黒に設定しておいてください。
個別に設定する場合(追加CSSクラス)

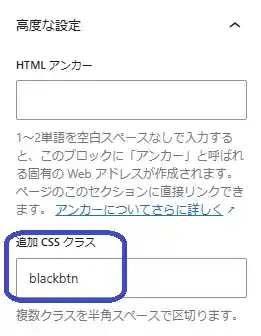
このボタンのみの設定にしたい!という場合は、右側の「ブロックバー」の「高度な設定」から「追加CSSクラス」に名前を付けます。
ここでは、「blackbtn」にします。
追加CSSに記載
/* ボタン */
.blackbtn .btn:hover{
background-color:#fff !important;
color:#000 !important;
}コードを「追加CSS」に記載します。
※反映されていれば、「!important」は必要ありません。
※コードを記載する場合、念のためバックアップをとっておいてください。
バックアップのおすすめプラグインはこちら
全体に反映する場合
/* ボタン */
.btn:hover{
background-color:#fff !important;
color:#000 !important;
}サイト全体のボタンに適用する場合は、「追加CSSクラス」の設定は必要ありません。
まとめ
ブロックエディターを使用すると、直感的な操作のみで簡単なボタンを作成できるので便利ですね。



