figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
ボタンを作成
シンプルなボタン

シンプルなボタンを作成していきます。
余白(横90・上下30)、角丸(30)、線の太さ(5)
- step1テキスト→「オートレイアウト」
テキストツールで「ボタン」と入力します。その後右クリックで「オートレイアウトを追加」を選択。
※オートレイアウトを追加することで、ボタンが伸び縮みしても文字が柔軟に動いてくれます。
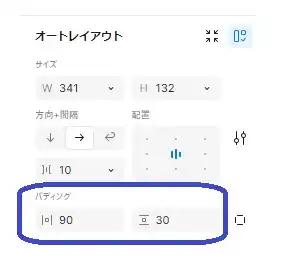
- step2テキストの周りの余白(パディング)を設定。
パディングでは、ボタンの周りの余白を設定できます。ここでは左右90・上下30とします。
- step3背景色・外枠を設定。
背景色は白色(#fff)、線の色は黒色(#000)で太さは「5」にします。
- step4角丸にする。
外側の枠を角丸にします。
- Step5完成しました。

立体的なボタン

影があるようなデザインにもできます。
背景色(#FFF103)、下線(#A89F02・太さ10)、角丸(30)
アイコンを使用

アイコンのプラグインを使用して、アイコンを付けることもできます。
アイコンのプラグインについてはこちらから↓