figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
コンポーネントとは
ひとまとまりのパーツを登録して、再利用するテンプレートです。ボタン・ヘッダー・フッターなど同じパーツを使いまわす場合や、似たようなパーツを使いまわすときに使用します。
インスタンスを使いまわそう
コンポーネントはおおもとの部分で、コンポーネントを変更するとインスタンスも変更されます。
インスタンスに変更を加えても、他のインスタンス・コンポーネントには影響がありません。
コンポーネントを作成
- step1コンポーネントを用意
ここでは「かわいい星型のアイテム」にします。
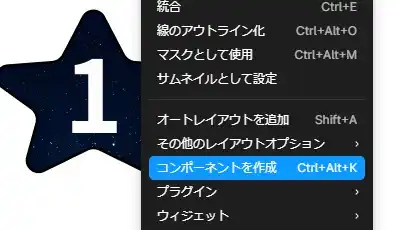
- step2コンポーネントを作成をクリック。
右クリックで、「コンポーネントを作成」を選択します。
- step3アセットパネルに出現。
レイヤーパネルの文字が紫になり、アセットパネルにコンポーネントが出現します。
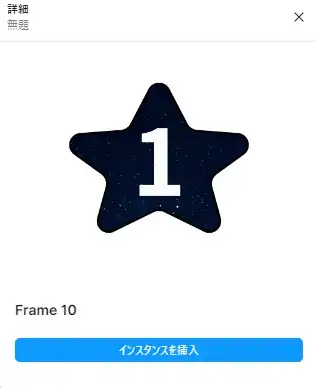
- step4インスタンスを挿入
アセットパネルから選択すると、インスタンスを挿入の画面が出てくるのでクリックすればインスタンスが作成されます。
コンポーネントを削除
コンポーネントを削除する場合は、コンポーネントを選択後「delate」するだけで削除できます。
コンポーネントを探す

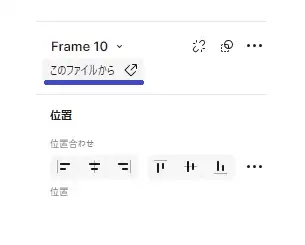
コンポーネントを探すときは、インスタンスを選択した状態でデザインパネルの「このファイルから」をクリックすると見つかります。
バリアントとは
コンポーネントと色・形など似ているバリエーションを登録することができます。
バリアントを登録
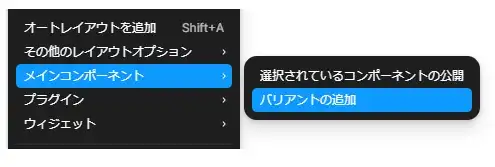
- step1「バリアントの追加」を選択。
コンポーネントを右クリックして「バリアントの追加」をクリックします。
※メインコンポーネントとなっていますが、コンポーネントとのことです。
- step2バリアントを作成。
コンポーネントの近くに作業スペースができるので、ここでは色・数字を変えて作成します。
- step3アセットパネルに出現。
左側のサイドバーにある「アセットパネル」にバリアントが追加されました。
- step4デフォルトのインスタンス、バリアントのインスタンスを挿入。
クリックで量産できます。
まとめ
サイトを制作する時間を大幅に短縮できて、大規模サイトには便利な機能ですね。