「streamline」とは


公式サイト→https://www.streamlinehq.com/
「streamline」とはfigmaのプラグインで、アイコン・イラスト・絵文字などを無料でダウンロードできます。さっそく使用していきます。
figmaとは
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
ダウンロード
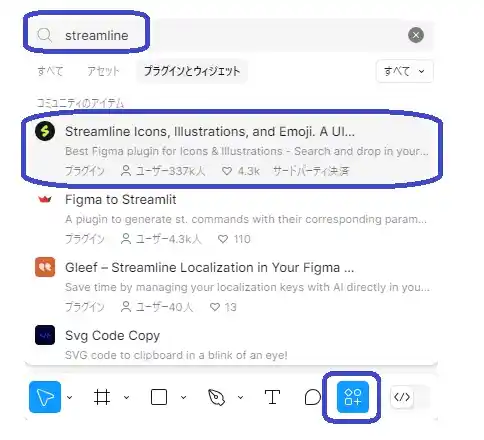
- step1検索窓に「streamline」と入力
「♢〇□+」のボタンをクリックし、検索窓に「streamline」と入力します。
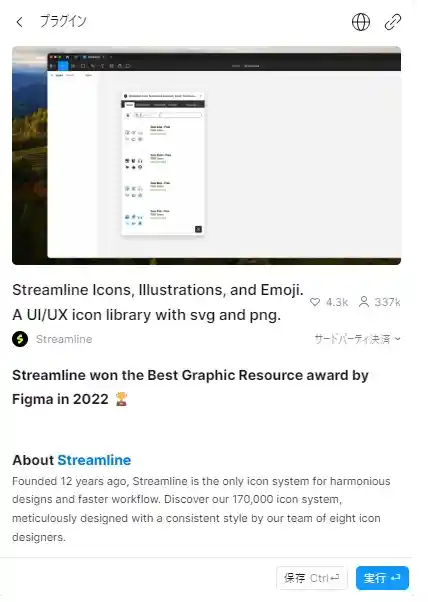
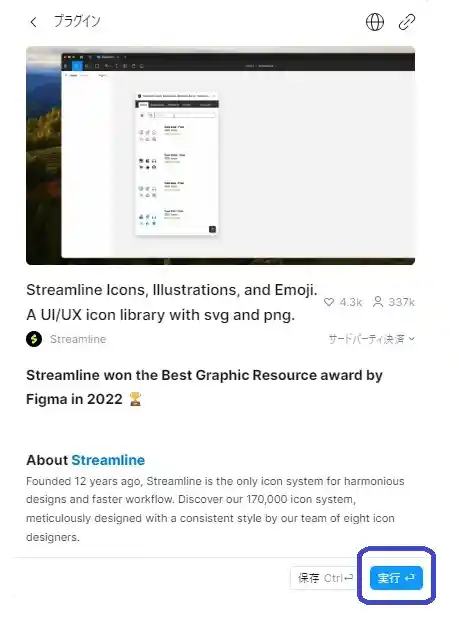
- step2実行ボタンをクリック。
検索で出てきた「streamline」をクリックすると、「streamline」の画面が出てきますので、右下にある実行ボタンを押下。
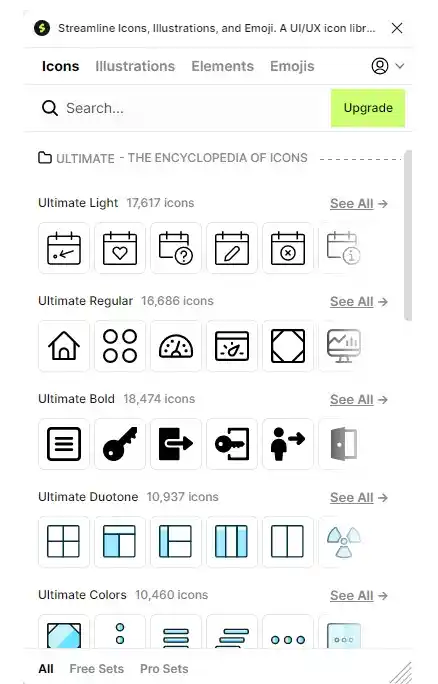
- step3完了。
figma上に「streamline」が出現しました。
「streamline」を使用してみる
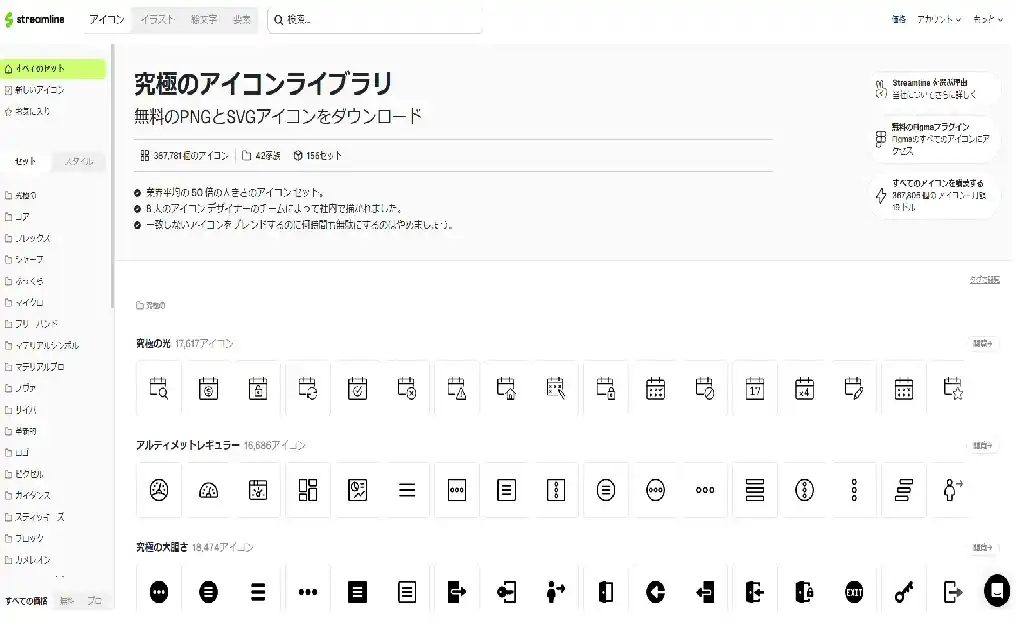
WordPressのアイコンを検索してみる

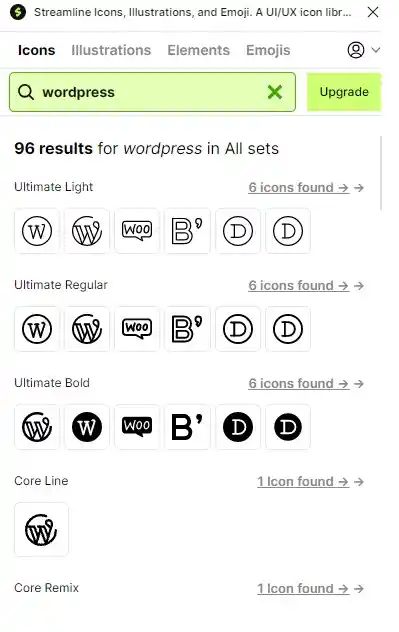
「Wordpress」のアイコンを検索
上部のタブが「Icon」になっていることを確認し、検索窓に「Wordpress」と入力します。
かわいいアイコンが沢山出てきました。
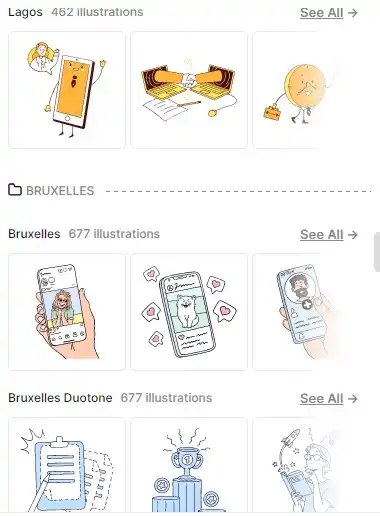
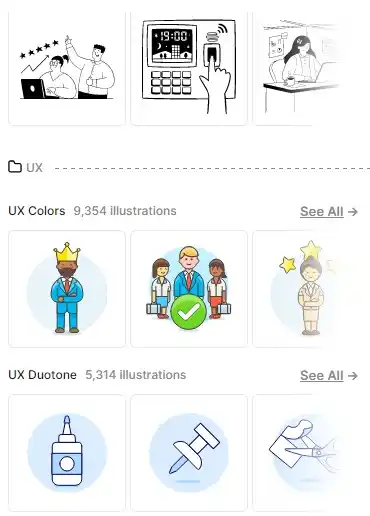
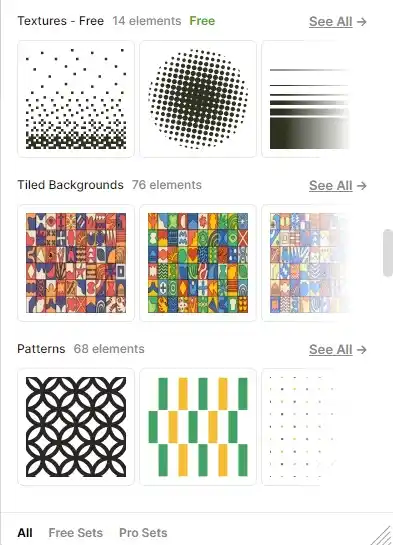
イラストを検索してみる


汎用性の高い「白黒のイラスト」や、「カラーのかわいいイラスト」などアイテムが豊富で嬉しいですね。
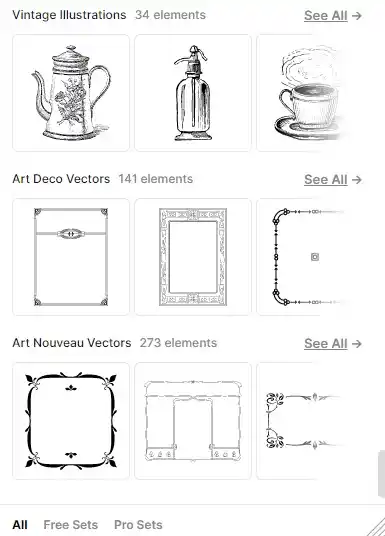
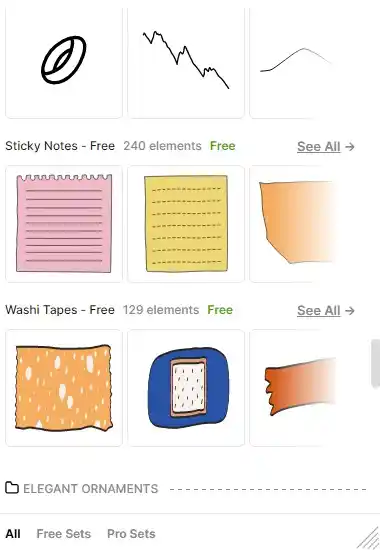
要素・物体を検索してみる



これが無料で?使えそうですね。
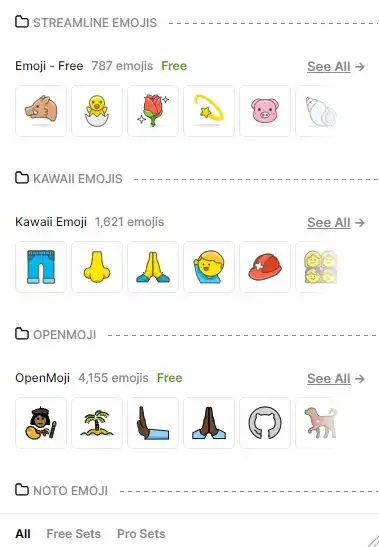
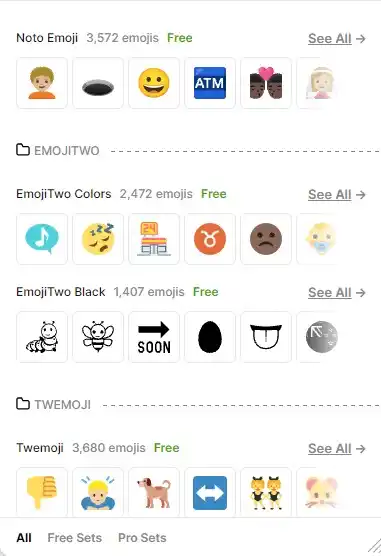
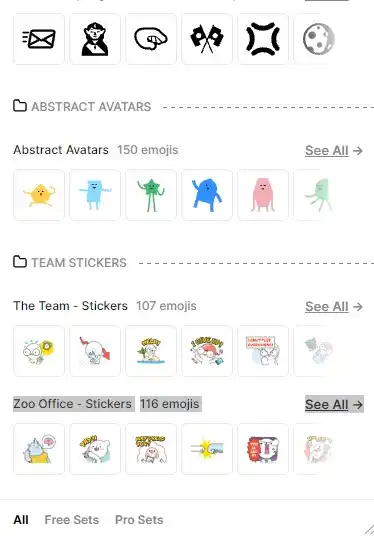
絵文字を検索してみる



かわいい絵文字。絶対使う!
まとめ
課金をするとより多くのイラストにアクセスできるようですが、私は「できるだけお金をかけないで」figmaを楽しんでみます。ですが、無料でも「Elements」やイラストがあって検索しやすいのも魅力です。