「Unsplash」プラグインとは

「Unsplash」とはfigmaのプラグインで、無料で解像度の高い写真が使用できます。※有料画像もあります。
他のブラウザから画像を検索するよりも、figma上で画像の検索・使用が完結できるので有名なプラグインになっています。
ダウンロード前の準備
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
メインビジュアルの作成準備

「Unsplash」プラグインでメインビジュアルを作成するので、ヘッダーとナビメニューを作成しておきます。
ダウンロード
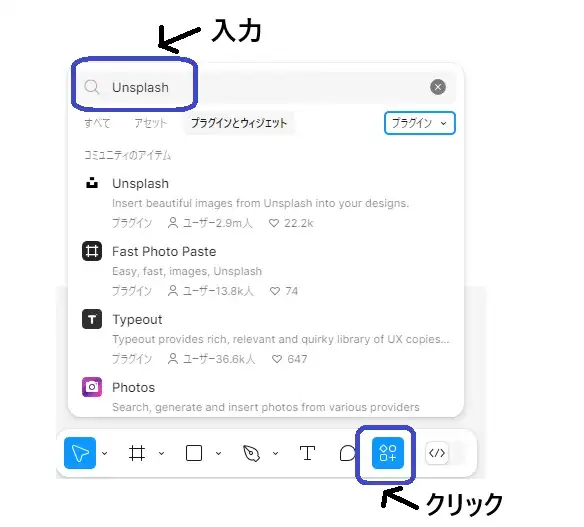
- step1検索窓に「Unsplash」と入力
「♢〇□+」のボタンをクリックし、検索窓に「Unsplash」と入力します。
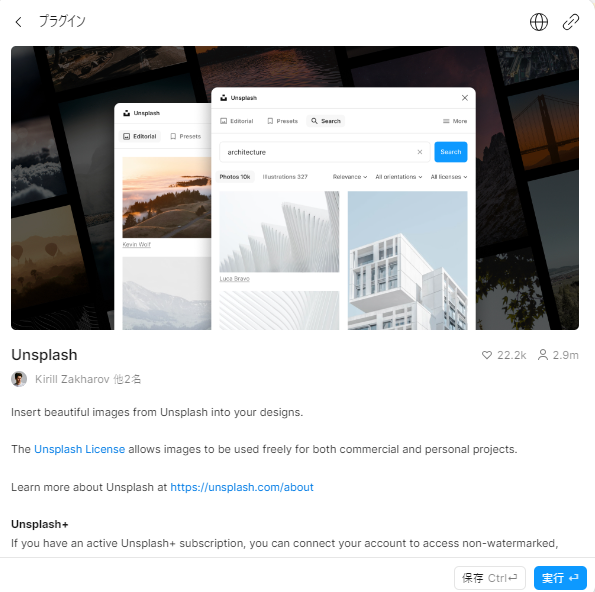
- step2実行ボタンをクリック
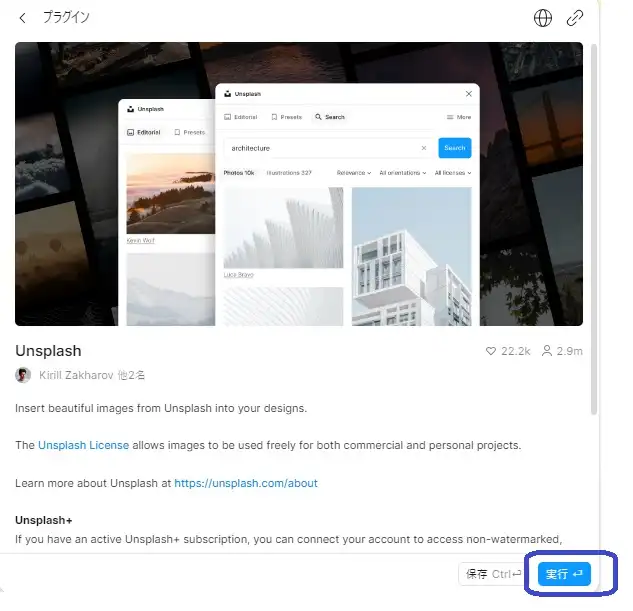
検索で出てきた「Unsplash」をクリックすると、「Unsplash」の画面が出てきますので、右下にある実行ボタンを押下。
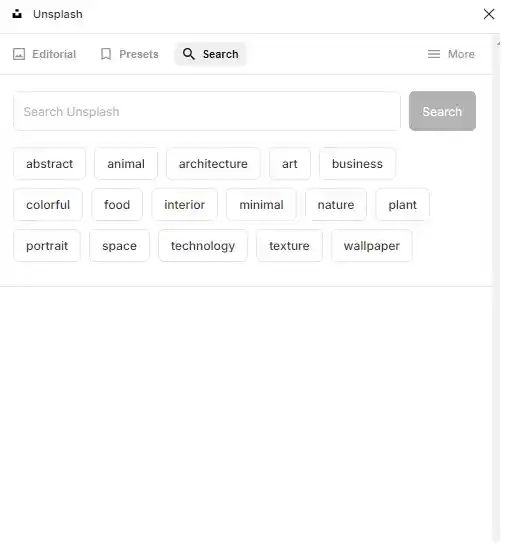
- step3「Unsplash」のプラグインの画面がfigma上に出現します。

ダウンロードした後は?

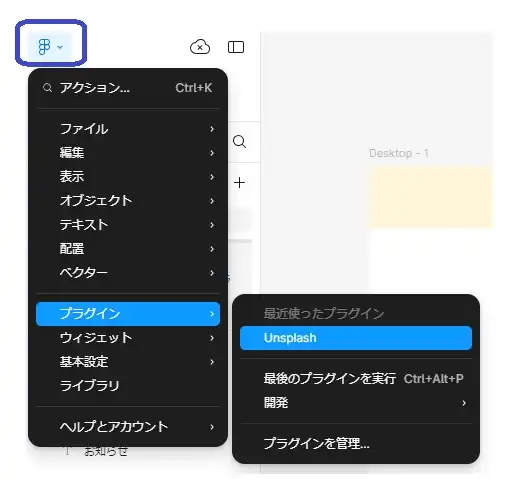
ダウンロードした後「Unsplash」を呼び出す場合は、figmaのマーク→プラグインから呼び出せます。
「Unsplash」でメインビジュアルを作成

作成していた未完成トップページに、「メインビジュアル」を作成していきます。
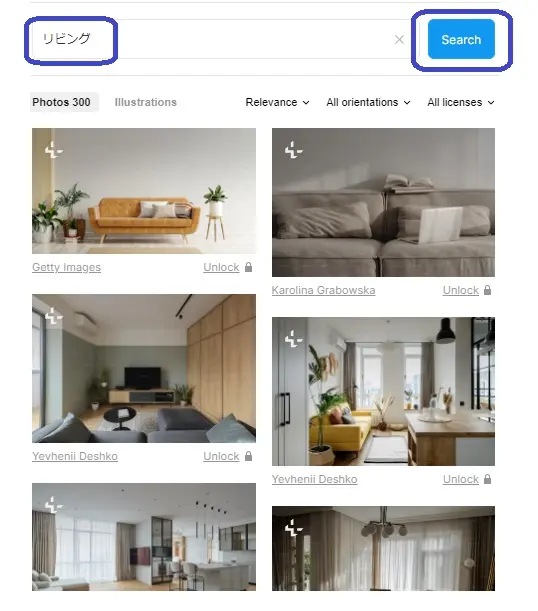
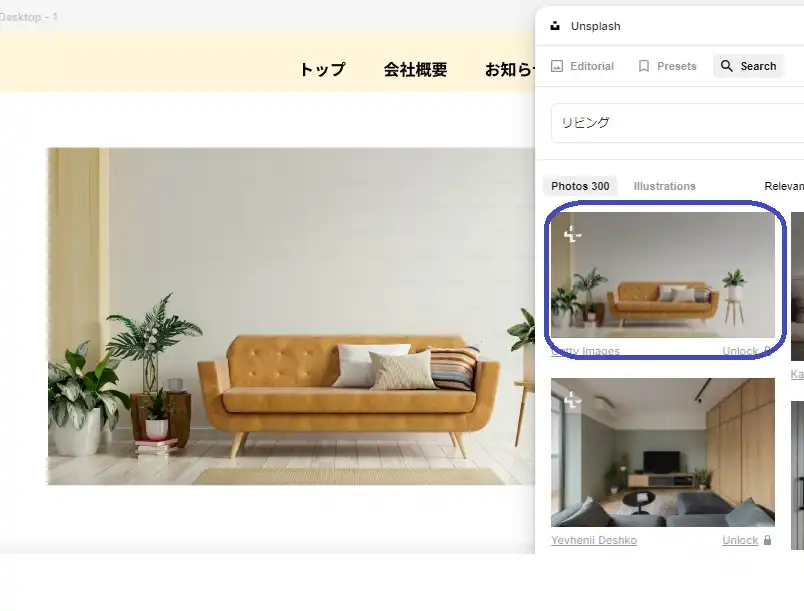
「リビング」と検索してみる

沢山画像が出てきました~

好きな画像をクリックするとfigma上にアップすることができます。
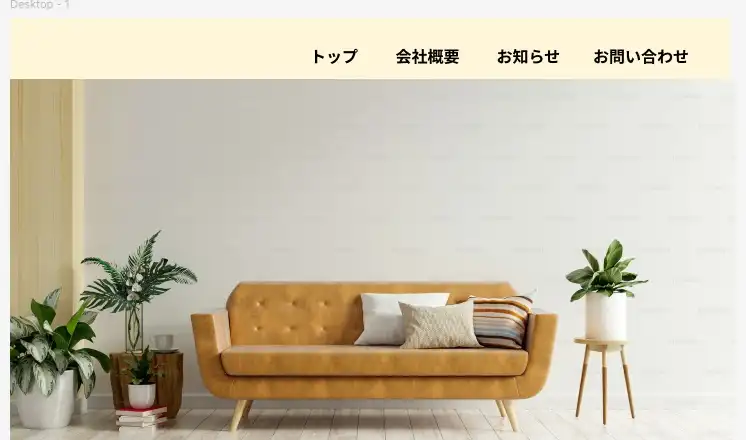
メインビジュアル完成

画像のサイズを整えて、メインビジュアル完成です。
いろいろな画像を検索
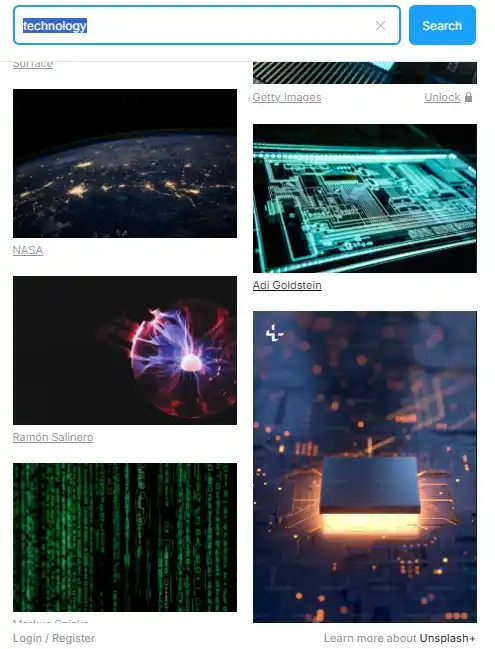
「technology」のカテゴリー

「technology」というカテゴリーを選択すると、未来的な画像が出てきます。
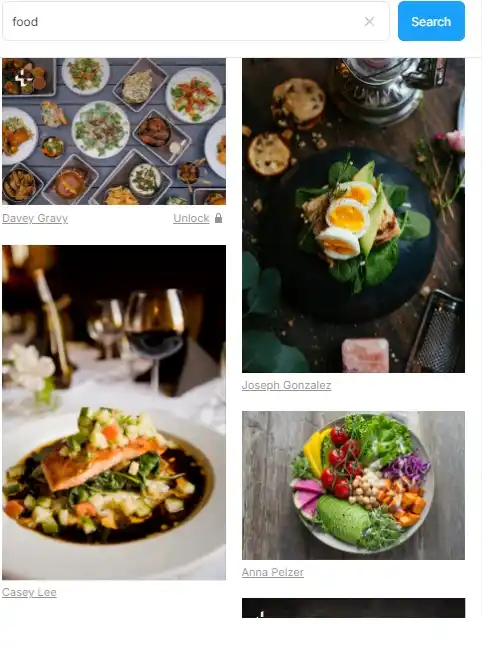
「food」のカテゴリー

「food」というカテゴリーを選択すると、映えそうな食事の数々が出現。
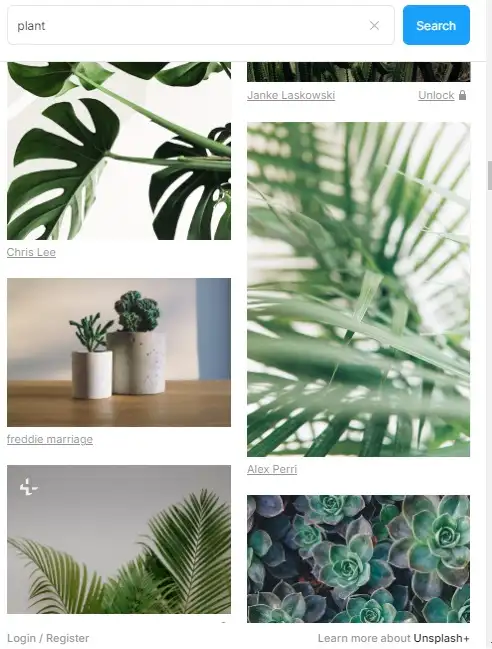
「plant」のカテゴリー

「plant」というカテゴリーを選択すると、癒される植物の数々が出てきます。
まとめ
画像の解像度が高く、他のサイトから画像を引っ張りだしてくる手間を省くことができ、多くの人が使用しているのが納得できるプラグインですね。