figmaについて
ここではfigmaのアプリを使用した説明になります。
figmaとは?をまとめています↓
画像の挿入
ドラック&ドロップで挿入
figmaのキャンバス内に、画像ファイルをドラック&ドロップで簡単に挿入できます。
背景画像として読み込む
長方形・円を利用して、背景画像として画像を読み込むこともできます。
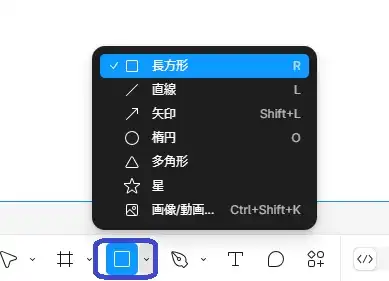
- step1長方形を選択。
シェイプツールから「長方形」を選択します。
- step2「塗り」→「背景画像」
長方形を画面に出してから、「塗り」を選択してカスタムから「背景画像」をクリックします。
- step3好きな画像をアップロード。
パソコンから自分の好きな画像をアップロードします。
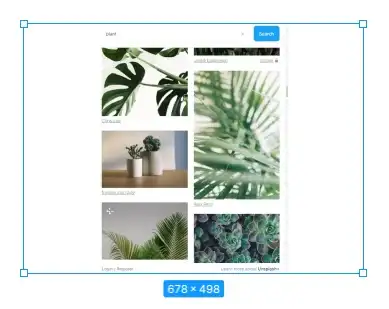
- step4完成。
長方形に癒しの画像がはめ込まれました。
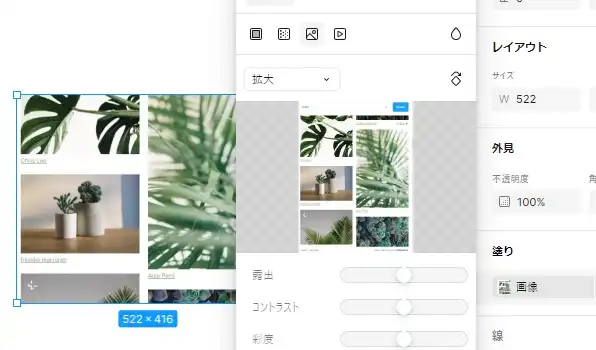
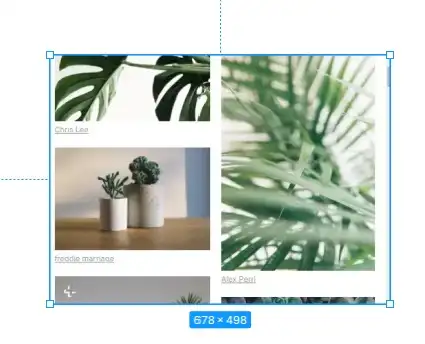
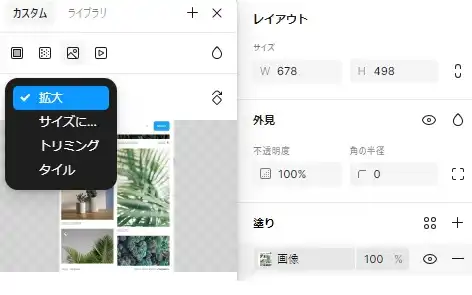
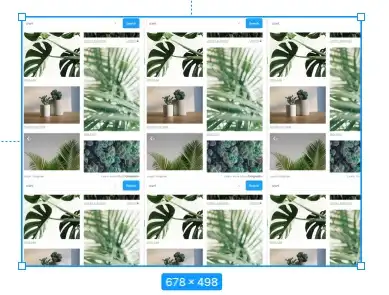
図形・背景画像の「拡大」について


長方形の範囲の中で、長方形の範囲を埋めるように画像が拡大・縮小されます。
範囲に入りきらない部分は非表示になります。
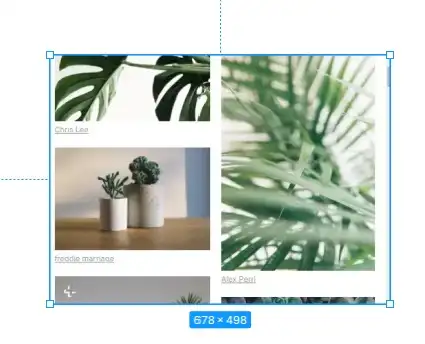
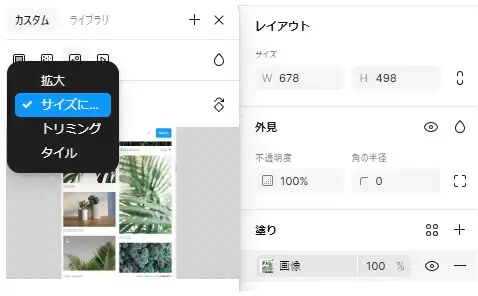
図形・背景画像の「サイズに合わせて調整」について


長方形の範囲の中で、画像のすべてが表示されるように拡大・縮小されます。
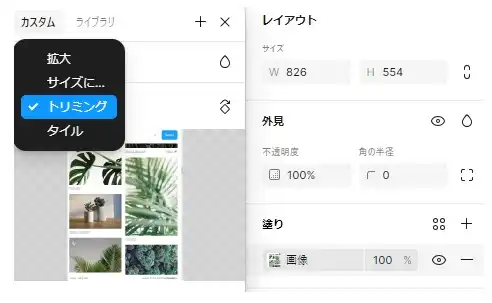
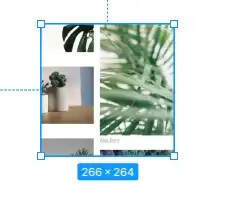
図形・背景画像の「トリミング」について


バウンディングボックスが表示され、トリミングを実行できます。
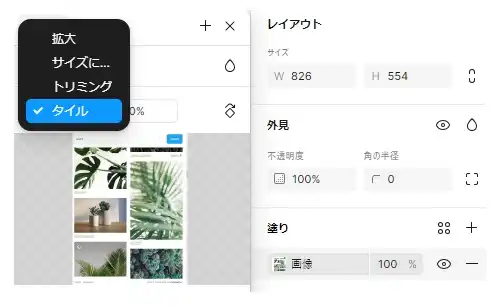
図形・背景画像の「タイル」について


長方形の中に画像というタイルをしきつめたような状態の画像を作成できます。「%」で、倍率の変更もできます。
縦横比を保ったまま
拡大・縮小する際に、縦横比を保つ方法は「 shift 」を押したまま「辺・頂点」を操作します。
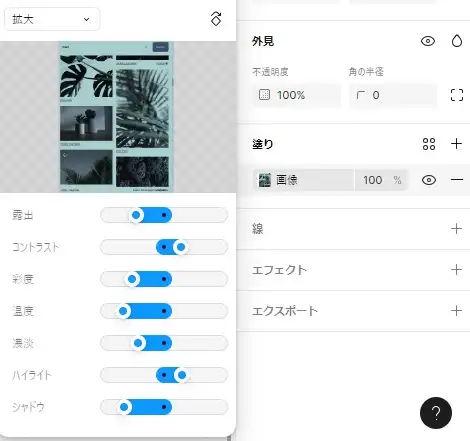
画像補正

つまみを操作すると、補正効果を追加することができます。