グローバルナビメニューとは

グローバルナビメニューとは、ホームページのトップページにあります。このナビメニューを太字にしたり、ホバーしたときの文字色などを変更してみます。
ナビメニューの文字色を変える

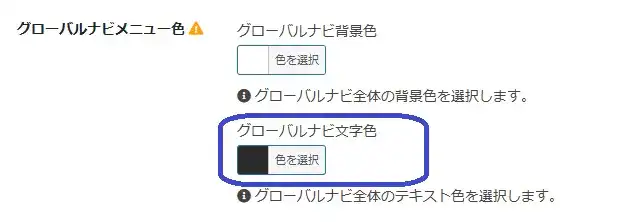
「cocoon設定」 → 「ヘッダー」 → 「グローバルナビメニュー色」 → 「グローバルナビ文字色」
cocoonでナビゲーションの文字色を変えるには、cocoon設定から「ヘッダー」→「グローバルナビメニュー色」→「グローバルナビ文字色」から変更できます。
ナビメニューの文字を太字にする

追加CSSに記載

ナビゲーションの文字の太さを変更するには、CSSへの記載が必要です。
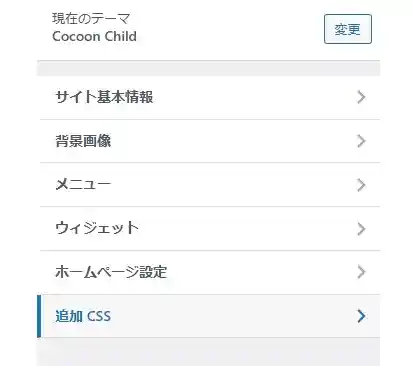
ここでは、「外観」→「カスタマイズ」→「追加CSS」に記入していきます。
※追加CSSに記入する場合、必ずバックアップをとってください。
バックアップのおすすめプラグインはこちら
追加CSSに記載するコード
/*ナビゲーション*/
#navi .navi-in a{
font-weight:bold;
}font-weight(文字の太さ)は、bold(太く)ということです。
ナビメニューの高さを変更する
背景色を変える

「cocoon設定」 → 「ヘッダー」 → 「グローバルナビメニュー色」 → 「グローバルナビ背景色」
分かりやすいように、グローバルナビメニューに「背景色」を付けます。
追加CSSに記載
/*ナビゲーション*/
.navi-in > ul li {
height: 80px;
line-height: 80px;
}「外観」→「カスタマイズ」→「追加CSS」に記入していきます。

ナビメニューの高さが「80px」に変化しました。
文字と文字の間隔を調整
/*ナビゲーション*/
.navi-in > ul li {
height: 80px;
line-height: 80px;
letter-spacing: 1.2px;
}文字と文字の間隔を調整するには、「letter-spacing」を使用します。
ここでは「letter-spacing: 1.2px;」とします。

気持ち程度ですが、文字と文字の間隔が広がりました。
ホバーしたときの動き
背景色・文字色を変える

ホバーしたときに「文字色を白」「背景色を黒」にします。
/* ナビゲーション */
#navi .navi-in a:hover{
background-color:#000;
color:#fff;
}通常はこれで完成する予定ですが、私の場合背景色がうまく反映されませんでした。
background-colorが効かないとき
CSSは上から下に反映されるので、「background-color:initial;」にして、どこかで設定されている背景色を消してからにすると・・・成功しました。
ちなみに、「!important」を付けても反映されませんでした。
「color(文字色)」が反映されない方は、「color:#fff !important;」にしてみてください。
/* ナビゲーション */
#navi .navi-in a:hover{
background-color:initial;
background-color:#000;
color:#fff;
}


