WordPressサイトに店舗の場所やイベント会場へのアクセスを示すGoogleマップを載せたいけれど、「グーグルマップの挿入方法が分からない…」
「埋め込んだ地図が左に寄ってしまって見栄えが悪い… 中央寄せの方法も知りたい!」、そんなお悩みはありませんか?
地図情報はユーザーにとって非常に重要ですが、いざ設置しようとすると意外と手間取ってしまうことも。
特に、埋め込んだマップをサイトのデザインに合わせて中央に配置するのは、初心者の方には少し難しく感じるかもしれません。
この記事では、WordPressサイトにGoogleマップを埋め込む基本的な手順から、多くの人がつまずきやすい「中央寄せ」表示を実現する具体的な方法まで、画像を交えながら分かりやすく解説します。
「グーグルマップ」とは
Googleが提供する地図サービスで、会社の地図などを自分のサイトに簡単に掲載することができます。
目的地までの経路を誘導し、リアルタイムでの交通状況を確認できる「ナビゲーション」機能も利用可能。
世界中の地図の情報、最新の情報が無料で使用できるので多くの人に利用されているのが理解できますね。
「グーグルマップ」の使い方
ここでは、「東京駅」をブログに掲載してみます。
グーグルマップにアクセス
グーグルマップにアクセスします。
グーグルマップ → https://www.google.co.jp
東京駅を検索

グーグルマップの「左上」の画面の「検索窓」に「東京駅」と入力します。
※「住所」を入力してもOKです。
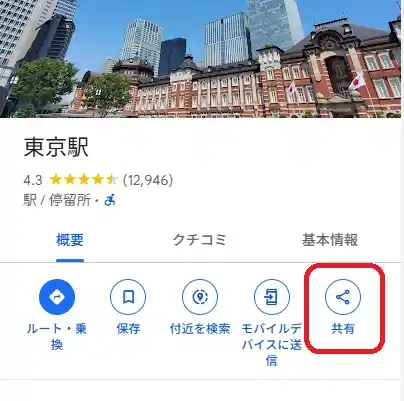
共有をクリック

検索した後に出てきた、「東京駅」をクリックすると情報が出てきます。
その中で、「共有」をクリックします。
「HTMLコード」をコピー

「共有の画面」が現れますので、①「地図を埋め込む」をクリックします。
次に、②「地図の大きさ」を選択します。ここでは「中」にしておきます。
最後に、③「HTMLをコピー」をクリックです。
これで、東京駅の「HTMLコード」がコピーされました。
カスタムHTML

「Wordpress」での作業に戻ります。
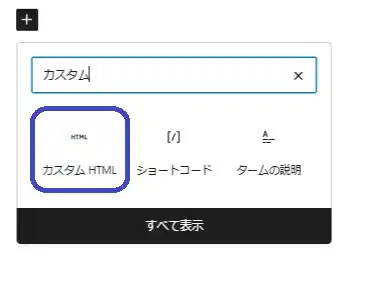
WordPressでプラスマークをクリックして、「カスタム」と検索します。
※プラスマークは投稿ページ内をクリックすると出現します。
カスタムHTMLをクリックします。
コピペ
グーグルマップで「コピーしたHTML」を、貼り付けます。

「プレビュー」をクリックすると、地図が見えるようになります。
東京駅のグーグルマップが、Wordpressに張り付けられました。
中央寄せの仕方
グーグルマップのHTMLをそのまま「コピー&ペースト」すると、「左寄せ」になって表示されます。
ここからは、地図を中央寄せする仕方をご紹介します。
HTMLに<center>を追記
<center>(コピペしたHTML)</center>
地図を中央寄せするには、コピペしたHTMLを、<center>と</center>で挟みます。
これで、地図が中央寄せになります。
まとめ
今回は、WordPressのサイトにおける「グーグルマップの挿入方法」と、デザイン性を高める「中央寄せの方法」について、具体的な手順をステップ・バイ・ステップで解説しました。
グーグルマップをサイトに埋め込むと、訪問者が会社の場所を簡単に確認できるようになります。
テキスト情報だけでなく、地図という視覚的な情報でイメージを伝えやすくなりますね。


