「ブログ記事で箇条書きを使いたいけど、どうすれば見やすく整理できるんだろう?」
WordPressで文章を作成する際、情報を簡潔に伝え、視覚的に分かりやすくするために「リスト(箇条書き)」は欠かせない要素です。
この記事では、WordPressテーマCocoonを使って、基本的なリストを作成する方法から、アイコンリストの使用方法までを解説します。
「リスト」とは?
- 読みやすい文章になる
- 理解しやすくなる
- 誤解を減らせる
「リスト」とは、複数の項目・要素を一定の規則に従って並べた一覧のことです。
箇条書きで記述するよりも、ひとつひとつの項目が視覚的にはっきりするのでアピールポイントが伝わりやすいというメリットがあります。
「リスト」の作り方
「リスト」と検索する

プラスマークをクリックして、「リスト」と検索します。
※プラスマークは投稿ページ内をクリックすると出現します。
リストを入力
- 読みやすい文章になる
- 理解しやすくなる
- 誤解を減らせる
- 視覚的にはっきりするので、全体像が把握しやすい
- アピールポイントが伝わりやすい
箇条書きにしたいものを入力して完了です。
次のリストを入力するときは「Enter」で次の行になります。
「リスト」の装飾
アイコン変更

右側の「ブロックバー」から「アイコンのスタイル」を変更できます。
※「ブロックバー」が出現しない人は、「公開」の左隣の四角をクリックしてください。
アイコンスタイル一覧
- 読みやすい文章になる
- 理解しやすくなる
- 誤解を減らせる
- 読みやすい文章になる
- 理解しやすくなる
- 誤解を減らせる
〇と△と×のアイコンもあります。他にも沢山アイコンがあるので、「cocoon」ってすごいですね。
ボーダー(枠線)を付ける

右側の「ブロックバー」から「枠線」を変更できます。
ボーダーの種類も豊富
ボーダーの太さを変更

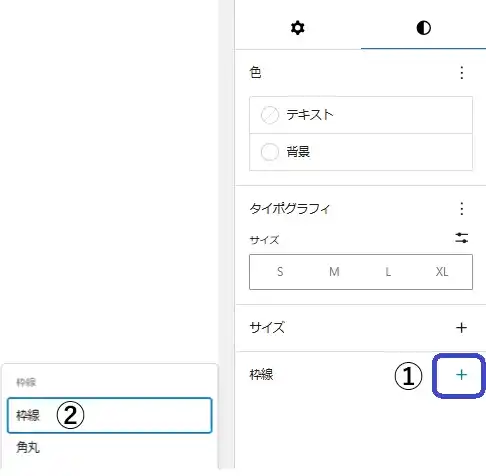
右側の「ブロックバー」から「ボーダー(枠線)の太さ」を変更できます。
※ブロックバーの設定マークの隣にある、丸いマークをクリックしてください。
①枠線のとなりの「+」プラスマークをクリック
②枠線をクリック

画面を見ながら、枠線の「太さ」と「色」を変更できます。
ボーダーを角丸に
もちろん、ボーダー(枠線)を「角丸」にすることもできます。
背景・テキストを変更

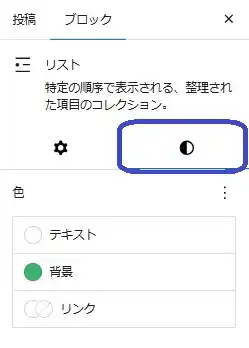
右側の「ブロックバー」から「背景・テキストカラー」を変更できます。
※ブロックバーの設定マークの隣にある、丸いマークをクリックしてください。
背景色を「緑」、文字の色を「白」にしてみました。
「アイコンリスト」とは?
cocoonテーマには、「アイコンリスト」という機能もあります。
「アイコンリスト」の特徴は、リストの題名が付けられるということです。
そして、リストと題名を「枠線」で簡単に囲えます。
「アイコンリスト」の使い方
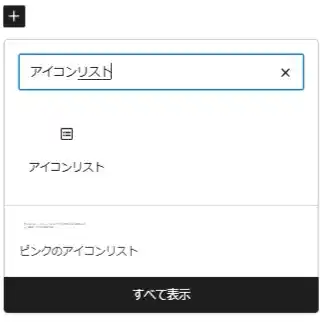
「アイコンリスト」と検索

プラスマークをクリックして、「アイコンリスト」と検索します。
ブロックバー操作

右側の「ブロックバー」から「アイコン・背景・テキストカラー・枠線」を変更できます。
題名・リストを入力したら完成です!
まとめ
この記事では、WordPressテーマCocoonで利用できる基本的なリストに加え、視覚的に訴求力の高いアイコンリストの使い方までを解説しました。
リスト機能は、情報を整理し、読者に分かりやすく伝えるための基本でありながら非常に強力なツールです。
手順の説明、項目の列挙、メリットの提示など、様々な情報を効果的に伝えることができるでしょう。


