新着記事をショートコードで簡単に画面に張り付けることができます。
シンプルな表示方法

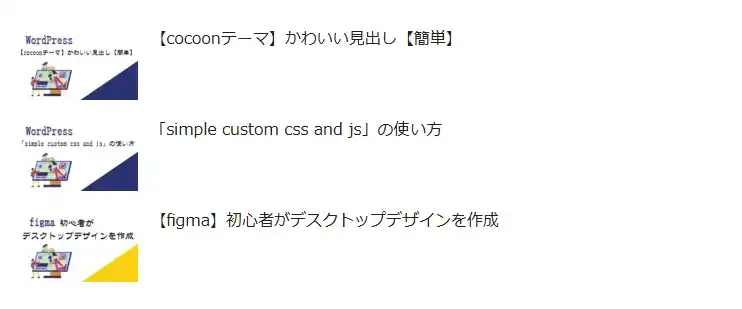
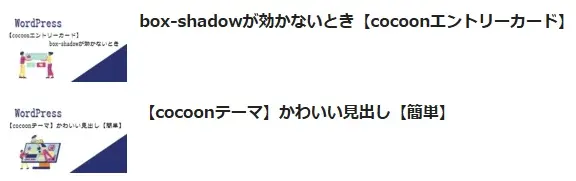
このような新着記事を作成していきます。
シンプルな表示方法
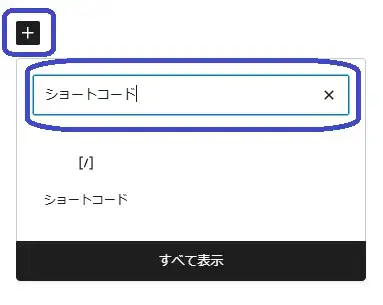
- step1プラスボタンをクリックして、検索窓に「ショートコード」と入力して選択します。

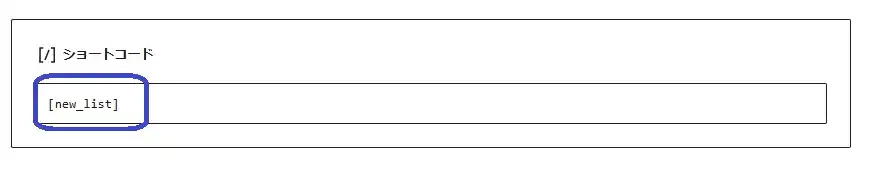
- step2ショートコードが出てくるので、そこに[new_list]と入力して保存します。

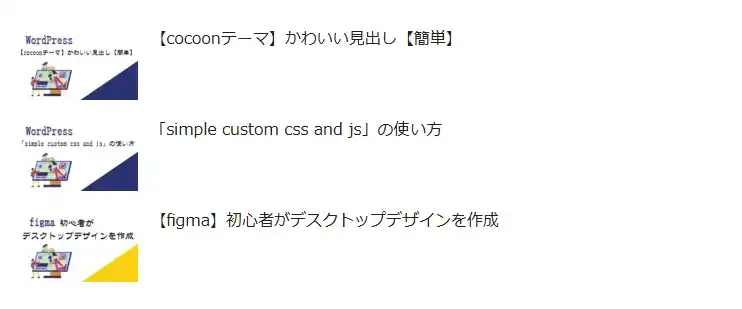
- step3記事を開くと、新着記事の一覧が出現します。

表示する記事の件数
表示する記事の件数は何も設定しないと「5記事分」表示されます。
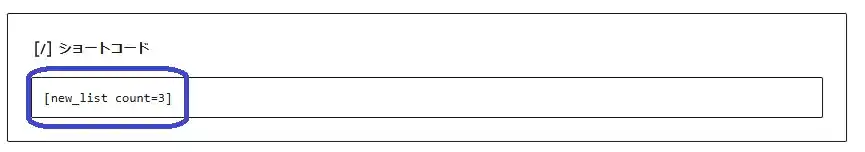
- step13記事分のみ表示させるには、ショートコードに[new_list count=3]と入力します。

- step2新着記事が「3記事分のみ」表示されます。
カテゴリーを指定して表示
狙ったカテゴリーの新着記事のみ表示させることができます。
デフォルトでは、全てのカテゴリーの新着記事が表示される状態になっています。
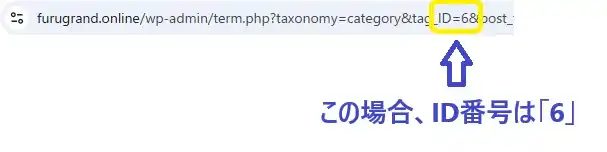
- step1表示させたいカテゴリーのIDを調べる。
※ID番号は、カテゴリー設定画面の「編集」を押した際に出てくるアドレスを見れば分かります。

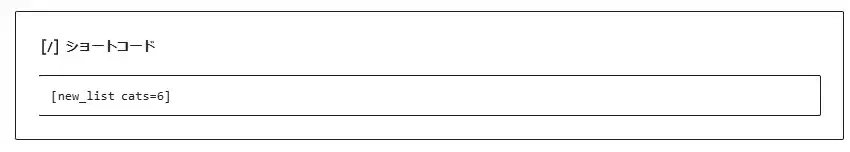
- step2ショートコードに[new_list cats=6]と入力します。
※複数のカテゴリーにしたい場合は、半角コンマで繋げます。(例:cats=6,10)

- step2「カテゴリーID番号6の記事」の新着記事のみ表示されます。
子カテゴリーを表示
カテゴリーを指定した場合デフォルトで子カテゴリーは表示されませんが、設定で表示することができます。
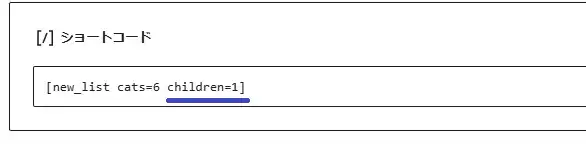
- step1ショートコードに[[children=1]]と入力します。

- step2指定したカテゴリーの「子カテゴリー」も含めて新着記事に表示されます。
記事タイトルを太字
記事タイトルを太字にすることもできます。※デフォルトは太字ではない。
- step1ショートコードに[[bold=1]]と入力します。

- step2新着記事のタイトルが「太字」になります。

古い順から表示
新着記事を、古い順から表示することもできます。
- step1ショートコードに[[order=asc]]と入力します。

- step2新着記事が、古い順から表示されます。
枠線を表示
記事の枠線を表示する設定は2種類あります。
薄い点線の枠線
- step1ショートコードに[[type=border_partition]]と入力します。

- step2新着記事の周りに「薄い点線の枠線」が表示されます。

実線の枠線
- step1ショートコードに[[type=border_square]]と入力します。

- step2新着記事の周りに「実線の枠線」が表示されます。

大きなサムネイルにする
サムネイルを大きくすることもできます。
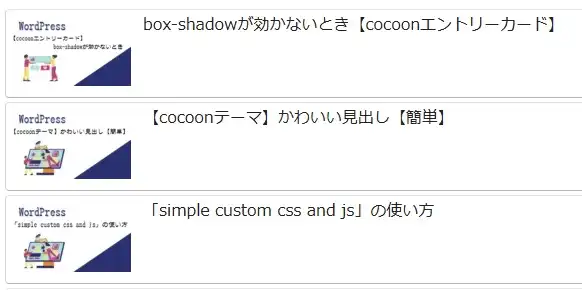
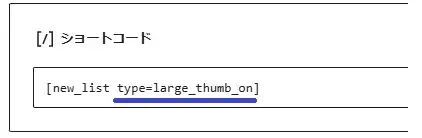
- step1ショートコードに[[type=large_thumb]]と入力します。

- step2新着記事のサムネイルが大きく表示されました。

大きなサムネイルにタイトルを重ねる
大きなサムネイルに「記事のタイトル」を重ねて表示することもできます。
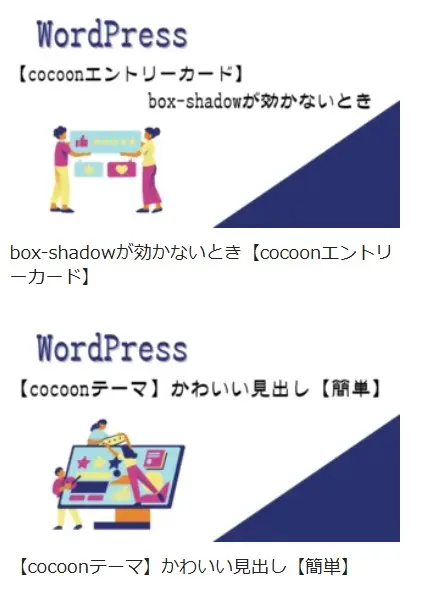
- step1ショートコードに[[type=large_thumb_on]]と入力します。

- step2新着記事の大きなサムネイルの上に「タイトル」が重なりました

記事を横並びにする
新着記事を「横並び」に表示することができます。
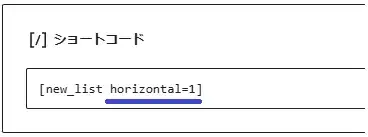
- step1ショートコードに[[horizontal=1]]と入力します。

- step2新着記事が「横並び表示」になりました。

私が好きな設定
私は、大きなサムネイルを横並びにするのが好きです。
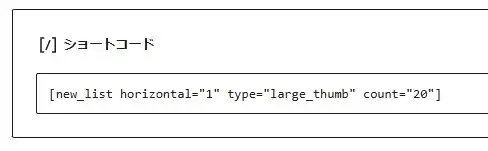
- step1ショートコードに[new_list horizontal="1" type="large_thumb" count="20"]と入力します。

- step2新着記事が「大きなサムネイル」で「横並び」になりました。



