「simple custom css and js」は、WordPressのプラグインです。
※プラグインとは、Webサイトの機能を拡張する便利なツールです。
このプラグインを使用することで、Webサイトの外観をより柔軟にカスタマイズすることができます。
※Fukuro Press、FOX WPを参考にさせてもらいました。

CSSの記入をする場所は、「テーマファイルエディター」「追加CSS」とありますが、初心者の場合はこのプラグインが使いやすいと個人的に思います。
ダウンロード方法

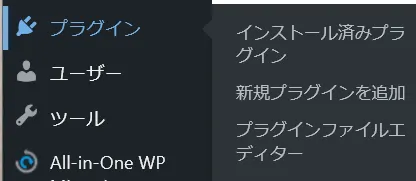
- WordPressの管理画面から「プラグイン」を選択
- 「新規プラグインを追加」を選択
- 「simple custom css and js」をダウンロード&有効化
※無料・有料の使用方法があります。
有料プランの申し込みをしなければ、そのまま無料で使用できます。
使用方法

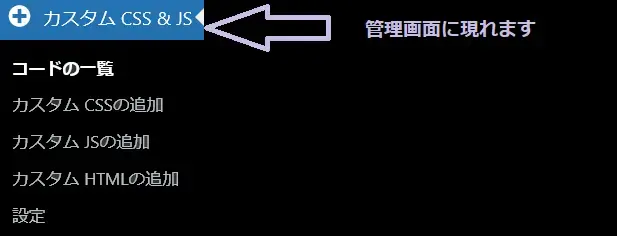
- WordPressの管理画面に「カスタムCSS&JS」が現れます。

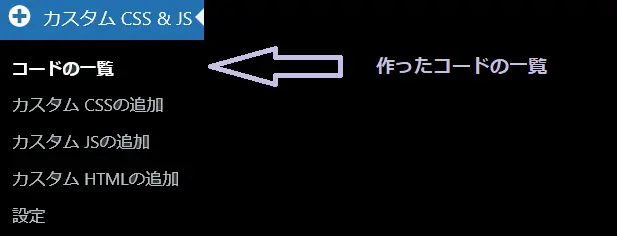
- 「カスタムCSSの追加」は、新たにCSSを作成する場合
- 「カスタムJSの追加」は、新たにJSを作成する場合
- 「カスタムHTMLの追加」は、新たにHTMLを追加する場合に選択します。

- 「コードの一覧」は、自分が作成したコード
CSSを入力してみよう
CSSを実際に入力します。
カスタムCSSの追加をクリック
cssの入力なので、「カスタムCSSの追加」を選択します。

タイトルを入力
「タイトルを追加」には、「ヘッダー」など任意のタイトルを付けることができます。
タイトルを入力することで、どこのCSSか分かりやすくなり、管理しやすくなります。
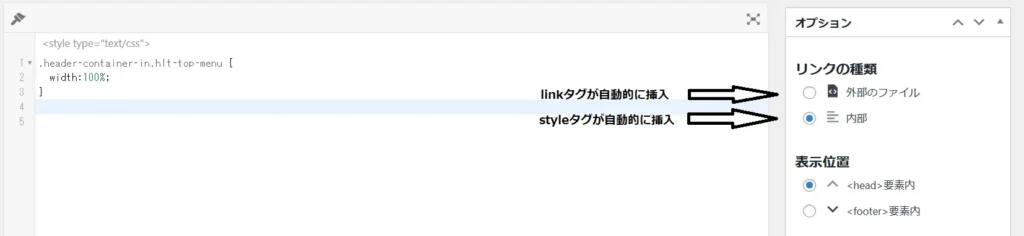
CSSを入力
※上記のオレンジ色の文字の箇所は、コメントアウトされているので表示されません。
私は削除してCSSを入力していきます。

ヘッダーの幅を端までに範囲を広げたかったので、クラス名を調べて、
.header-container-in.hlt-top-menu {width:100%;}と入力しました。
スタイルを反映させる
オプションはそのまま内部にして、右上の「公開」をクリックするとCSSのスタイルが適応されます。
ヘッダーが中途半端でしたが、、

しっかり端まで範囲を広げることができました。

使用するメリット
・テーマを変更しても、カスタマイズされたものが維持される(便利)
・スタイルに名前を付けて分かりやすく管理することができる
特定のページのみに作成したCSSを反映させる方法
テーマファイルエディタの「header.php」を使用して、特定のページのみCSSを反映させる方法があります。これにより、より複雑なサイトを作成することができます。コードが紹介されているサイト「にゃんと役立つ!WordPress手引書サイト」さんを、参考にさせてもらいました。よく使用するコードもまとめられいて、ただただすごいです。
感想
WordPressを使い始めたころはこのプラグインに助けられましたが、整理整頓が苦手な私は「追加CSS」に記入するに至っています。特定のページへの変更も、「追加CSS」に任意の名前を付けて対応しています。どんなものにも、相性というのがあるようです。

CSSがあるとデザインの幅が増えますね~

